Getestete Version: 6.0.1
Viele Wege führen dich zu deinem idealen Menü innerhalb von WordPress. Du kannst Unterpunkte angeben, nicht klickbare Menüpunkte anlegen und Icons zur Darstellung verwenden.
Über deine Menüpunkte tauchen deine Nutzer tiefer in deine Website ein. Anlegen kannst du dieses über den Punkt „Design“ –> „Menüs“ oder über den Customizer.
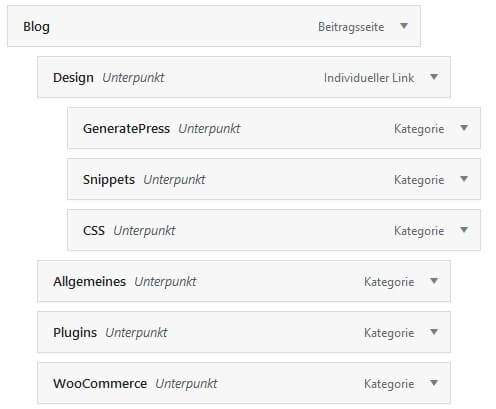
Mittels Drag & Drop kannst du dabei einzelne Menüpunkte zu Eltern- bzw. Kindereinträgen verwandeln. Auch Kinder-Kinder-Elemente sind möglich. Bedenke dabei, dass ein Menü funktional bleiben soll.

Die meisten Menüs verfügen über einen Elterneintrag samt Unterseiten. Je nach Theme kommt es in dieser Konstellation zu zwei Möglichkeiten:
- Der Elterneintrag ist klickbar und der Nutzer landet auf der entsprechenden Seite
- Der Elterneintrag ist nicht klickbar

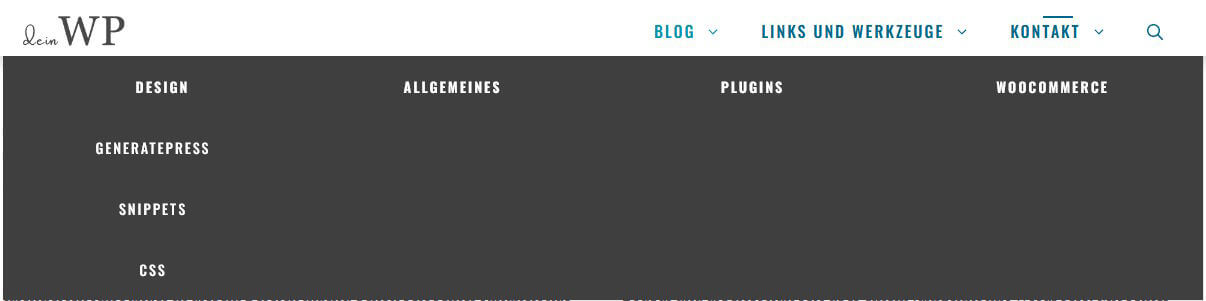
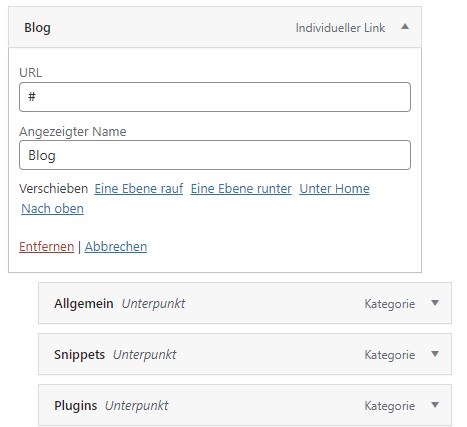
Soll der Elterneintrag keine Funktion besitzen, also lediglich im Menü vorhanden sein, nicht aber als konkrete Seite angelegt werden, müssen wir uns mit einem Trick behelfen. Zunächst legst du im Menü einen individuellen Link für die Hauptkategorie „Blog“ an. Damit dies gelingt, gibst du im URL-Feld ein „#“ ein, wodurch du in dem Fall einen nicht aktiven Anker-Link erzeugst. Dadurch könnten deine Besucher den Menüpunkt klicken, es passiert allerdings keine Weiterleitung. Sichtbar ist der „Anker“ dennoch.

Ungünstig an dieser Lösung ist, dass der Fake-Menüpunkt ebenfalls den Cursor ändert, da es sich technisch um einen Link handelt. Du kannst nun auch den „#“ als URL entfernen. Diesen Zwischenweg brauchten wir nur, damit wir den Eintrag anlegen durften. Im Anschluss fungiert der Menüpunkt nicht mehr als Link und der Mauszeiger ändert sich nicht.
In Kurzform: Menüpunkt nicht klickbar machen
- Menü als individuellen Link anlegen
- mit # als Link versehen
- Untermenüs einsortieren
- # wieder entfernen
- fertig
Den Fake-Link nicht mehr zu besitzen ist super, denn es könnte deine Nutzer irritieren. Allerdings ist der Cursor-Bereich sehr klein. Nur im Bereich des Submenü-Icons ist ein Cursor zu erkennen, sobald über Schrift gehovert wird, erscheint der Text-Cursor.
Diese Unstimmigkeit ist schnell behoben.
Aussehen des Mauszeigers anpassen
Damit dieser ungewollte Effekt ansprechender gestaltet ist, passt du das Aussehen des Mauszeigers an. Das ist im WordPress sehr einfach mittels CSS möglich. Eventuell bringt dich dies auch auf andere Ideen. Im konkreten Fall konzentrieren wir uns auf die Verbesserung der Menü-Funktionalität.
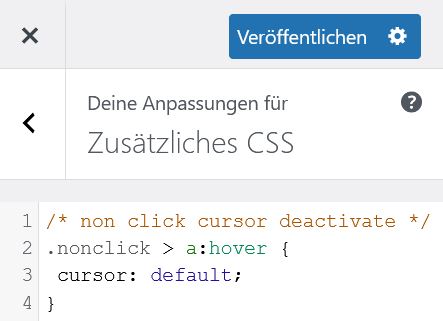
Hierzu trägst du folgende Zeilen in deine Stylesheet-Datei (style.css)oder dem Customizer ein:
/* eng.: non click cursor deactivate */
/* dt: Cursor deaktivieren, wenn kein Link vorhanden */
.nonclick > a:hover {
cursor: default;
}
In der ersten Zeile beschreiben wir die Funktionalität der folgenden Codezeilen, .nonclick definiert die Klasse, a:hover bezeichnet das Hover mit der Maus und cursor: default; gibt die Anweisung, dass sich der Mauszeiger nicht ändert.

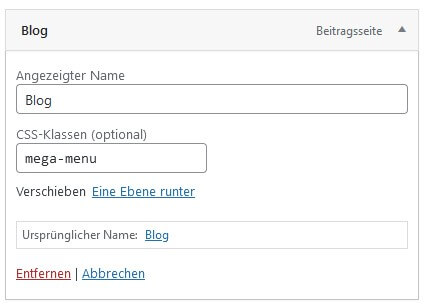
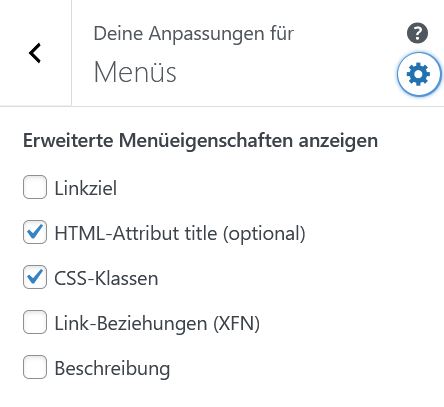
Damit dem Menüpunkt die CSS-Klasse zugeteilt werden kann, müssen wir sicherstellen, dass die Funktionalität vorhanden ist. Rufe hierzu den Customizer auf und navigiere zum Menü. Mit dem Zahnrad-Symbol kannst du die erweiterten Menüeigenschaften aufrufen. Hier einen Haken bei CSS-Klassen setzen

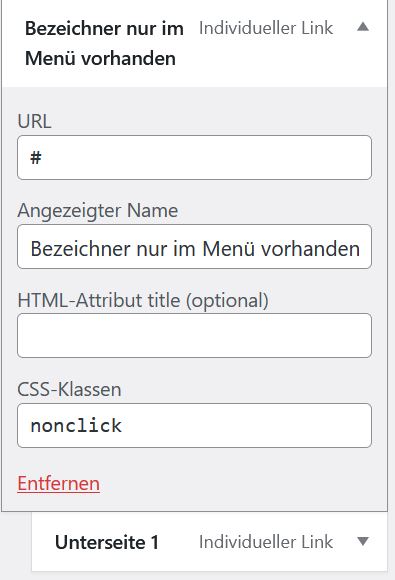
Jetzt trägst du den verwendeten Klassen-Namen ein, auf den wir uns innerhalb der CSS-Anweisung beziehen, beispielsweise „nonclick“.

Ab sofort ändert sich der Mauszeiger nicht mehr, wenn deine Leser über den Menüpunkt fahren.
In Kurzform:
- Mauscursor per CSS anpassen 😉
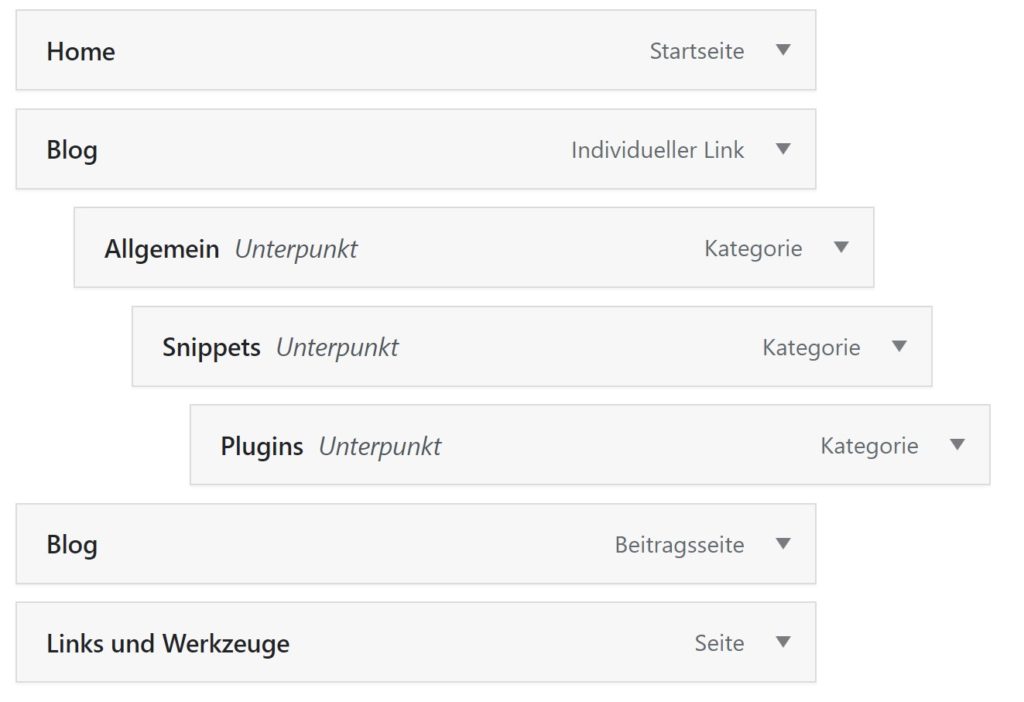
Zwar gibt es den WordPress eigenen Navigationsblock bereits seit Version 5.9[2]WordPress.org: Navigation Block, aber bis zur Version 6.2 empfand ich diesen nicht sonderlich lohnenswert.[3]WordPress.org: Dolphy Hier sind Einstellungen hinzugekommen, über die du beispielsweise einen individuellen Link einfügen oder bearbeiten kannst.
Der Navigationsblock bietet dir grundsätzlich die Möglichkeit, an jeder Stelle deiner Website ein Menü zu platzieren. So kannst du eine Beitragsübersicht als Menüpunkt auflisten. In Kombination mit den Elements von GeneratePress wird die Funktion richtig mächtig, denn du kannst deine Inhaltstypen mit individuellen Menüs ausstatten. Also beispielsweise auf Archive-Seiten ein anderes Menü anzeigen lassen, als auf der Hauptseite. Innerhalb von Seiten/Beiträgen ebenfalls.
Was dir der Navigationsblock von Gutenberg alles bietet, findest du perfekt beschrieben bereits auf WordPress.com.
Quellen und Fußnoten