Wenn du einen Beitrag mit WordPress schreibst, oder deine Seite mit Inhalt füllst, kommst du je nach eigener Erfahrung an kleine Hürden, die es zu meistern gilt. Eine dieser Hürden könnte sein, dass mehrere leere Absätze, welche im Backend noch mit entsprechendem Abstand je Absatz erscheinen, plötzlich im Frontend nur noch als eine Zeile angezeigt werden.
Der Block-Editor von WordPress entfernt gerne mal überflüssige Absätze und du siehst dann nur einen Absatz im Frontend. Je nach Aufbau deines Inhaltes, ist es auch möglich, dass dein Browser, mit dem du die Website betrachtest, kleine Fehler und unsaubere Syntax automatisch korrigiert.
Mit diesem Wissen verstehen wir nun, warum mehrere Absätze nicht die erste Wahl sein sollten, wenn es darum geht Abstand in deinen Inhalt zu bringen. Schauen wir uns deshalb die Alternativen mal näher an.
Lösung #1 – Der Abstandshalter-Block
Die erste und wohl einfachste Lösung wäre, du nutzt den Gutenberg-Block „Abstandshalter“. Hier kannst du die gewünschte Höhe deines Abstandes eingeben und schon bist du fertig. Die Blöcke kannst du dann zwischen deinem Inhalt einfügen und so für den gewünschten Abstand sorgen.

Kleiner Wermutstropfen, dein Inhalt im Backend kann irgendwann sehr gespickt wirken, von vielen zusätzlichen Blöcken. Deutlich wird dies in der Listenansicht, welche mit vielen Abstandshalter-Blöcken deutlich länger wird.
Lösung #2 – eigenes CSS
Wenn sich die in Lösung #1 erwähnten Abstandsblöcke mit deinem Inhalt umständlich anfühlen und du sehr viele davon nutzen musst, würde ich empfehlen zur nächsten Alternative zu greifen und mittels CSS nachsteuern.
Da die leeren Absätze nicht (mehr wie im früheren Editor, dem TinyMCE) weggekürzt, sondern auf Grund des fehlenden Inhaltes, lediglich optisch zusammengezogen werden, kannst du mit ein wenig CSS nachsteuern.
Eine Möglichkeit wäre, den bestehenden (leeren) Absätzen eine Mindesthöhe mitzugeben und schon erscheinen sie wie gewünscht mit mehreren Zeilen Abstand. Im Beispiel nutzen wir 20px Abstand. Passe diese Zahl gerne nach deinen Wünschen an. Der CSS-Code dafür sieht wie folgt aus. Füge diese Zeilen in deinem Customizer unter „individuelles CSS“ hinzu oder ergänze es in deinem Child-Theme.
p:empty {
min-height: 20px;
}
Mit dieser Variante und einer Mindesthöhe aller leeren p-Tags bekommst du die globale Lösung für dein Abstandsproblem bei mehreren Absätzen. Semantisch nicht die beste Lösung, aber praktisch, wenn du ein schnelles Ergebnis möchtest.
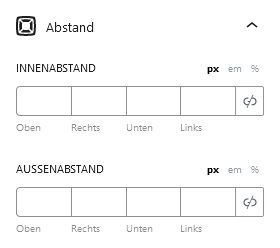
Neben der Mindesthöhe können wir im Beispiel mit CSS auch kurz darauf eingehen, das Abstände mit CSS in Außenabstände (margin) und Innenabstände (padding) unterteilt werden. Das bedeutet, dass du deinen Absätzen oder Überschriften einfach einen oberen (margin-top) oder unteren (margin-bottom) Außenabstand geben kannst. Das CSS kann für die Überschrift (H2) wie folgt aussehen.
h2 {
margin-top: 30px;
margin-bottom: 10px;
}
Zusätzlich kannst du natürlich auch eine eigene Klasse mit entsprechendem Abstand erstellen und diese dann an deinen Blöcken hinterlegen. Gerade bei individuellen Designs und Abständen teils sinnvoll, aber behalte den Aufwand für das eintragen der Klasse im Auge, damit du keinen wesentlichen Mehraufwand bei vielen Blöcken bekommst.
Lösung #3 – Gutenberg-Erweiterungen (z.B. GenerateBlocks)
Solange der WordPress-eigene Blockeditor noch nicht alle nötigen Design-Elemente am individuellen Block mit sich bringt, lohnt sich der Blick in diverse Erweiterungen für diesen. Eine beliebte und praktische Pluginwahl fällt für mich auf GenerateBlocks. Mit diesem Plugin bekommst du vielseitige Gestaltungsmöglichkeiten direkt und an den eigens mitgebrachten Blöcken für deinen Inhalt. Diese ermöglichen dir neben vielen weiteren Details auch die Abstände individuell einzustellen.

Grundsätzlich praktisch für individuelle Designs und Gestaltung deiner Inhalte. Für Vielschreiber empfehle ich dennoch die globale Variante via CSS, da keine manuelle Nachbesserung erfolgen muss. Neben GenerateBlocks gibt es natürlich noch andere Plugin-Erweiterungen wie Kadence Blocks, Ultimate Blocks usw. Wichtigster Punkt hierbei ist jedoch, dass wenn die Plugins mal deaktiviert sind, werden auch die getroffenen Einstellungen nicht mehr angezeigt.
(keine wirkliche) Lösung #4 – Pagebuilder
Wie du am Titel bereits erkennen kannst, ist dies keine Empfehlung und dennoch eine Möglichkeit die Abstände von Absätzen anzupassen. Denn die genannten Optionen in der Lösung zuvor setzen auf ähnliche Möglichkeiten, wie sie durch Pagebuildern bekannt geworden ist. Soll heißen du hast in den meisten Fällen eines Pagebuilders die Möglichkeit an deinem Inhalt zusätzliche Einstellungen für Abstände (padding und margin) vorzunehmen. Mal versteckt es sich etwas in den Tiefen der Einstellungen und mal hast du eine hübsche optische Darstellung der Abstandsbereiche für alle vier Seiten. Zu den bekanntesten Pagebuildern zählen Elementor, Divi, Visual Composer, Beaver Builder usw. All diese genannten Pagebuilder gehen allerdings einen gänzlich anderen Weg als der Block-Editor von WordPress auch wenn sie teils bequeme Lösungen mit sich bringen. Solltest du also gerade eine neue Website aufbauen, empfehlen wir dir den tieferen Blick in den Block-Editor.
Lösung #5 – eigene Erweiterung für bestehende Blöcke
Wenn du nun etwas ganz bestimmtes und individuelles benötigst, kannst du auch deine ganz eigene Erweiterung für die bestehenden Blöcke schreiben. Natürlich nur, wenn du die entsprechenden Kenntnisse mitbringst. Da es in diesem Beitrag den Rahmen sprengen würde, verlinken wir dir einen externen Beitrag bei crafted.at, wie du am besten vorgehst.
Die weitere Entwicklung
Es gibt bei der Weiterentwicklung des Gutenberg-Editors diverse Diskussionen darüber, ob ein „Abstandshalter“ ab drei Umbrüchen automatisch erfolgen sollte. Derzeit ist das noch nicht so, aber die Entwicklung und Community nimmt sich dem Problem in jedem Fall an. Dies dauert erfahrungsgemäß etwas und bis dahin hast du nun eine Alternative Lösung für dich. 🙂
Update 03.08.2023 – weitere Lösungen (#3-5) ergänzt, Ausbau CSS & Korrekturen
