Tabellen sind echt praktisch, um Daten auf deiner Website übersichtlich darzustellen. Mit dem Zusammenführen von Zellen kannst du Tabellen übersichtlicher und benutzerfreundlicher gestalten. Doch wie geht das Ganze mit dem Block-Editor von WordPress?
Stehst du gerade vor der Herausforderung deine Tabelle zu formatieren und möchtest mit dem WordPress eigenen Tabellen-Block die (aus z.B. Excel) bekannte Funktionen, dem Verbinden von Zellen nutzen? Nun, dann bist du hier genau richtig, denn diese Fragen gehen dem Autor dieser Zeilen auch gerade durch den Kopf.
Lass uns gleich auf den Punkt kommen – während ich dies hier am 30.01.2024 schreibe … .
Es geht (noch) nicht!
Zumindest nicht im Block-Editor und ohne ein zusätzliches Plugin oder eigenem HTML-Code für deine Tabelle zu schreiben.
Klingt in 2024 unglaublich, oder? Jetzt haben wir schon tolle Blöcke und lauter Funktionen, aber die teils nötigen und vermeintlich wichtigen Details fehlen noch immer. Zumal es im alten WYSIWYG-Editor (dem TinyMCE und vor Gutenberg) genau diese Funktion bereits gab, welche ich schmerzlich vermisse.
Warum also dieser Beitrag? Tatsächlich um anderen Fragenden wie dir eine kurze Antwort geben zu können.
Wenn sich also daran etwas ändern sollte, werden wir diesen Beitrag auf jeden Fall aktualisieren. Und falls du bereits vorher eine Alternative oder Lösung haben solltest, lass es uns gerne in den Kommentaren wissen.
Die alternativen Lösungen
Auch wenn der Block-Editor noch ein wenig Zeit braucht, gibt es bereits jetzt Lösungen, auf welche du zurückgreifen kannst, um in deiner Tabelle Zellen zu verbinden. Diese sind zwar nicht nativ oder nur mit etwas Aufwand verfügbar, aber bringen dich auch sicher zum Ziel.
Plugin-Lösung:
Für einfache Tabellen kannst du auf die erwähnte Funktion des alten WYSIWYG-Editors zurückgreifen. Hierzu kannst du dir z.B. das Plugin Advanced Editor Tools installieren und über den Classic-Absatz in den Genuss der alten Funktionen gelangen. Einfach eine Tabelle über das Icon erstellen, dann die gewünschten Zellen markieren und über Tabelle -> Zellen -> Zellen verbinden zusammenführen. Fertig.
Sollten deine Tabellen komplexer werden, empfehlen wir wpData Tables (Affiliate-Link). Auch hier kannst du die Funktion Tabellenzellen zu verbinden (Merge cells) bereits jetzt nutzen.
Eigenes HTML nutzen:
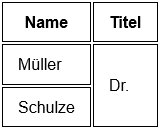
Je nachdem, welchen Aufbau du benötigst, solltest du deine Tabelle mit der nötigen Anzahl an Zeilen und Spalten vorbereiten. Sobald dies erfolgt ist, kannst du in der HTML-Ansicht mit den Attributen colspan and rowspan deine Zellen verbinden. Die Angabe rowspan steht dabei für verbunde Spalten und colspan wird bei verbunden Zeilen genutzt. Die Zahl gibt die Menge der Zeilen oder Spalten an, welche verbunden werden sollten. Beachte hierbei, dass beide Angaben nur innerhalb der th (Tabellenkopf) oder td (Tabellenzelle) -Tags verwendet werden. Das Ganze sieht im Beispiel dann so aus.
<table>
<tr>
<th>Name</th>
<th>Titel</th>
</tr>
<tr>
<td>Müller</td>
<td rowspan="2">Dr.</td>
</tr>
<tr>
<td>Schulze</td>
</tr>
</table>