Seit 2020 müssen öffentliche Websites und Apps bereits barrierefrei zugänglich sein. Aber ab dem 28. Juni 2025 betrifft diese Anforderung auch Unternehmen aus der Privatwirtschaft. Das Barrierefreiheitsstärkungsgesetz (BFSG) macht das zur Pflicht. Klingt schlimmer als es ist, denn eine technisch einwandfreie Website hilft allen Nutzern und allen Maschinen. Das Auge isst schließlich mit und eine ansprechende Garnierung auf dem Teller befruchtet die Gaumenfreude ungemein! Wir zeigen dir die wichtigsten Punkte, auf die du achten solltest!
Barrierefreiheit ist wichtig für deine Nutzer und für die Auffindbarkeit deiner Website (SEO). Zudem werden Teile hiervon ab Mitte 2025 verpflichtend!
Die BITV 2.0 ist ein wichtiges Instrument, um die digitale Inklusion in Deutschland zu fördern und sicherzustellen, dass alle Menschen gleichermaßen von digitalen Diensten und Informationen profitieren können. Sie dient der Umsetzung des Behindertengleichstellungsgesetzes und trägt zur Schaffung einer inklusiven Gesellschaft bei.
- Anwendungsbereich: Die BITV 2.0 gilt seit 2020 für öffentliche Stellen des Bundes und Einrichtungen, die dem Bund zugeordnet sind. Sie müssen sicherstellen, dass ihre digitalen Angebote barrierefrei sind. Ab 28. Juni 2025 wird dies auf Unternehmen der Privatwirtschaft angewandt.
- Anforderungen an Websites: Websites müssen so gestaltet sein, dass sie von Menschen mit unterschiedlichen Behinderungen, wie Seh- oder Hörbeeinträchtigungen, genutzt werden können. Dazu gehören zum Beispiel alternative Texte für Bilder, klare Strukturen und Verlinkungen sowie verständliche Inhalte.
- Dokumente und Multimedia: Auch Dokumente, wie PDFs, müssen barrierefrei sein. Das bedeutet, dass sie beispielsweise mit Screenreadern vorgelesen werden können. Multimedia-Inhalte sollten Untertitel oder Audiodeskriptionen bieten.
- Barrierefreie Apps und Software: Wenn öffentliche Stellen Apps oder Software entwickeln lassen, müssen diese ebenfalls barrierefrei sein. Das erleichtert Menschen mit Behinderungen die Nutzung.
- Prüfung und Monitoring: Die Einhaltung der BITV 2.0 muss regelmäßig überprüft werden. Es ist wichtig, sicherzustellen, dass die Barrierefreiheit aufrechterhalten bleibt.
- Ausnahmen: In bestimmten Fällen können Ausnahmen von den Anforderungen gewährt werden, wenn sie unverhältnismäßig hohe Kosten verursachen würden.
Ab wann ist eine Website barrierefrei?
Im Prinzip ist das Internet so gemacht, dass es für jeden Menschen offen ist, ganz egal, woher sie kommen, welche Sprache sie sprechen, welche Technik sie nutzen oder welchen Hintergrund sie haben. Eine Webseite ist barrierefrei, wenn sie so gestaltet ist, dass es keine Nachteile gibt, wenn man Einschränkungen beim Sehen, Hören, Bewegen oder der Informationsverarbeitung hat. Das bedeutet, dass wir das Internet ohne Probleme nutzen können, unabhängig von unseren individuellen Fähigkeiten oder Einschränkungen. Um dies nachvollziehen zu können, müssen wir dringend die Perspektive verändern und mögliche Barrieren beleuchten.
- Menschen mit einer Sehbehinderung erkennen Texte schlechter, wenn sie sich nur gering vom Hintergrund abheben. Besonders innerhalb von Formularfeldern kann dies zu Schwierigkeiten für den Betreiber der Website und dem Nutzer führen.
- Blinde Menschen nutzen Websites nicht korrekt, wenn Bilder, Buttons oder Formulare nicht textlich beschrieben sind. Also der Alternative Titel der Elemente fehlt.
- Gehörlose und schwerhörige Menschen nutzen Videos nicht, wenn sie keine Untertitel enthalten.
- Motorisch beeinträchtigte Menschen werden die Website mittels Tastatur und entsprechenden Kürzeln bedienen.
- Kognitive Barrierefreiheit möchte durch eine einfache Struktur des Inhalts die Nutzung erleichtern.
Die Tests erfolgen nach dem internationalen „Web Content Accessibility Guidelines“-Standard (WCAG) oder der deutschen Barrierefreie-Informations-Technik-Verordnung (BITV).
WordPress barrierefrei einsetzen
Kein technischer Grund spricht dagegen, WordPress als Basis für barrierefreie Websites einzusetzen. Allerdings müsstest du dein Theme und die verwendeten Plugins kritisch prüfen, um deine WordPress-Website barrierefrei umzusetzen.
Barrierefreie Themes verwenden
Selbstverständlich musst du nicht zwingend Bio zertifiziertes Obst kaufen, um gesunde Lebensmittel zu erhalten. Kommt dein Obst aus dem Garten, weißt du recht genau, mit welchen Stoffen dieses in Berührung gekommen ist. Ähnlich ergeht es den „accessibility ready“ Themes im offiziellen Theme-Verzeichnis. Suche mittels Filter nach „für Barrierefreiheit geeignet“en Themes und die Überprüfung nach den Richtlinien der Barrierefreiheit wurden bereits für dich durchgeführt. Die Grundlage für den Test basiert auf den Leitlinien zur Barrierefreiheit von WordPress [1]WordPress-Handbuch: Accessibility Required. Zugriff: 21. September 2023, die wiederum auf die Web Content Accessibility Guidelines (WCAG) verweisen. Allerdings erfolgt daher die Prüfung nicht gemäß der BITV, wodurch nicht zwingend die gesetzlichen Anforderungen für Deutschland erfüllt werden. Zudem kann es sein, dass du dich in einer falschen Sicherheit wiegst, wenn du diese Hauptzutat (das Theme) verwendest.
Die Rolle von Plugins in der Barrierefreiheit
WordPress bietet eine Fülle von Plugins, die dir bei der Verbesserung der Barrierefreiheit deiner Website helfen können. Hier sind einige nützliche:
1. WP Accessibility: Dieses Plugin fügt deiner Website Verbesserungen zur Barrierefreiheit hinzu und bietet Optionen zur Anpassung von Schriftgrößen und Kontrast.
2. Accessibility Widget: Mit diesem Widget kannst du leicht zugängliche Schaltflächen für Barrierefreiheitsoptionen hinzufügen, um die Bedienung deiner Website zu erleichtern.
3. WP ADA Compliance Check Basic: Es bietet eine einfache Möglichkeit, deine Website auf ADA-Konformität (Americans with Disabilities Act) zu überprüfen und Anpassungen vorzunehmen.
Einschränkungen und Barrieren
Einschränkungen können permanent, zeitweise und situativ auftreten.
1. Permanent: Bei permanenten Einschränkungen handelt es sich um dauerhafte Beeinträchtigungen, die die Zugänglichkeit von Websites betreffen können. Beispiele sind:
- Blindheit: Ein dauerhaft blinder Nutzer, der auf Screenreader-Software angewiesen ist, um Websites zu durchsuchen und Informationen zu erhalten.
- Motorische Behinderung: Eine Person, die aufgrund einer dauerhaften motorischen Behinderung Schwierigkeiten hat, die Maus präzise zu steuern und auf die Tastatur als Hauptnavigationsmittel angewiesen ist.
2. Zeitweise: Zeitweise Einschränkungen können sporadisch auftreten und die Fähigkeit zur Nutzung von Websites vorübergehend beeinflussen. Hier sind Beispiele:
- Migräne: Ein Nutzer, der gelegentlich unter schweren Migräneanfällen leidet und in solchen Momenten Schwierigkeiten hat, auf Websites zu surfen.
- Arthritis: Eine Person mit intermittierender Arthritis, die zeitweise Schwierigkeiten hat, die Maus präzise zu bedienen.
3. Situativ: Situative Einschränkungen treten in bestimmten Kontexten oder Situationen auf. Hier sind Beispiele:
- Lärmempfindlichkeit: Ein Nutzer, der empfindlich auf laute Umgebungen reagiert und in solchen Situationen Schwierigkeiten hat, sich auf den Inhalt einer Website zu konzentrieren.
- Kontrastempfindlichkeit: Eine Person mit eingeschränkter Kontrastempfindlichkeit, die in hell beleuchteten Umgebungen Schwierigkeiten hat, Text auf Websites zu lesen.
Visuelle Einschränkungen
mangelhafte Farbkontraste
visuell versteckte Inhaltsbereiche
zu kleine Schrift
unpassende Schriftart

Bei der Farbwahl der Schriften und des Hintergrunds ist die WordPress automatisch behilflich. Wählst du unpassende Farben, wird dir eine Information im Backend angezeigt. Dann solltest du diese dahingehend verwenden, bis die Warnmeldung verschwindet.
„Diese Farbkombination ist unter Umständen für manche Menschen schwer lesbar. Wähle eine hellere Hintergrundfarbe und/oder eine dunklere Textfarbe.“
Dein WordPress Backend

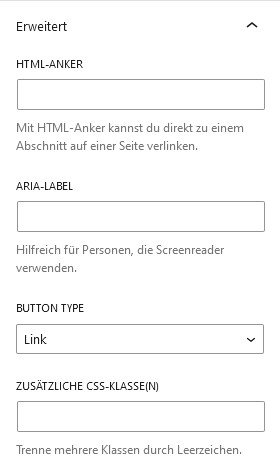
„Visuell versteckte Inhaltsbereiche“ sind Teile einer Webseite, die für den durchschnittlichen Benutzer nicht sichtbar sind, aber dennoch für bestimmte Gruppen von Nutzern von Bedeutung sein können. Diese Bereiche werden oft durch spezielle HTML- oder CSS-Techniken ausgeblendet oder verdeckt, sind aber für assistive Technologien wie Bildschirmlesegeräte oder Sprachausgaben wichtig, um den Inhalt der Website zugänglicher zu machen. Denke zum Beispiel an versteckte Beschreibungen für Bilder (ALT-Tag) oder Hinweise für Tastaturnavigation (Aria-Label), die für sehbehinderte oder motorisch eingeschränkte Benutzer entscheidend sind. Diese visuell versteckten Inhaltsbereiche tragen zur Verbesserung der Barrierefreiheit einer Webseite bei.
GenerateBlocks liefert dir beispielsweise innerhalb der erweiterten Optionen bei Buttons die Möglichkeit ein Aria-Label zu verwenden. Generell ist das Aria Feld immer dann notwendig, wenn es keine eindeutige Bezeichnung gibt.
Empfehlung: Verwende als Schriftgröße mindestens 14px aber verwende im Idealfall relative Angaben, also 0.9 em.
Die Mindestgröße ist allerdings von vielen Faktoren abhängig, wodurch die Details individuell entschieden werden müssen.
- Welche Schriftart verwendest du?
- Mit welcher Bildschirmgröße (Auflösung) betrachten die meisten Nutzer deine Website?
- Welches Endgerät wird genutzt?
- Wie hoch ist der Abstand des Nutzers zum Ausgabegerät?
Achte zudem darauf, dass deine Nutzer die Inhalte auf 200% der Ausgangsgröße zommen können.[2]barrierefreies-webdesign.de von 2012: Die reine Schriftgröße. Zugriff am 28. Februar 2024

Akustische Einschränkungen
Videos ohne Untertitel
Tonaufnahmen ohne Transkript oder weiterführenden Erläuterungen
laute Umgebung
Akustische Einschränkungen können beispielsweise auch dann vorliegen, wenn in unpassenden Situationen Videos geschaut werden. Der Partner möchte im Bett nicht gestört werden, aber das Video möchtest du noch zu Ende sehen. Dann freust du dich über Untertitel, denn dann kannst du den Inhalt lesen und musst ihn nicht hören. Ähnlich verhält es sich bei Podcasts oder anderen Audioformaten. Ein Transkript des Inhalts hilft dem Betrachter dabei, das passende Format für seine Situation auszuwählen.
Die meisten Tipps verrät dir bereits der qualitative Impuls. Tonaufnahmen sollten in einer ruhigen Umgeung angefertigt werden, damit sich der Hörer auf das gesprochene Wort konzentrieren kann. Das Herausfiltern von Umgebungsgeräuschen ist für alle Menschen mindestens anstrengend.
Motorische Einschränkungen
Tastaturnavigation nicht oder nur eingeschränkt möglich
Fokus ist nicht sichtbar
koordinativ instabile Situation
Besonders innerhalb von Formularen liebe ich es mittels Tabulator die einzelnen Felder anzuspringen. So können Felder ausgefüllt werden, ohne die Maus benutzen zu müssen. Andere Menschen surfen fast gänzlich ohne Maus, wodurch die Tastaturnavigation wichtiger wird. Diese Funktion solltest du kontinuierlich prüfen.
Kognitive Einschränkungen
Verwendung fremder Sprache
schwere Lesbarkeit durch Fachbegriffe, Fachjargon oder unpassende Ausdrucksweise
nicht intuitive Struktur
Fachtermini und die Verwendung fremder Sprachen kann eine Einschränkung für den Nutzer bedeuten, daher bietet es sich an einen Umschalter auf „Einfache Sprache“ bereitzustellen. Was es damit genau aufsich hat, werden wir noch ergänzen.
Verwende Tools zur Überprüfung der Lesbarkeit deiner Inhalte und mache sie so verständlich wie möglich.
Quellen und Fußnoten
