Egal ob Social-Media-Verlinkungen, Listen-Darstellungen oder zur Kenntlichmachung von Buttons. Icons werden an sehr vielen Stellen im Internet verwendet. Allerdings meist die Standard-Exemplare. Wenn du eigene Icons verwenden möchtest, war dies bisher sehr kompliziert. Es gibt überall nativ die Möglichkeit mittels CSS und :before oder :after eine Hintergrundgrafik zu hinterlegen, aber dies braucht schon tiefergehende CSS-Kenntnisse. GenerateBlocks bietet dir mehrere Möglichkeiten, die wir dir folgend näher erläutern.
genutzte Komponenten: WordPress 6.3.1 | GeneratePress Premium 2.3.2 | GenerateBlocks Pro 1.5.2
Bedenke: Du erweiterst die bestehenden (blauen) GenerateBlocks Blöcke um SVG-Icons, kannst aber aus den Standard-Gutenberg-Blöcken nicht auf diese Symbole zurückgreifen.
GenerateBlocks Block
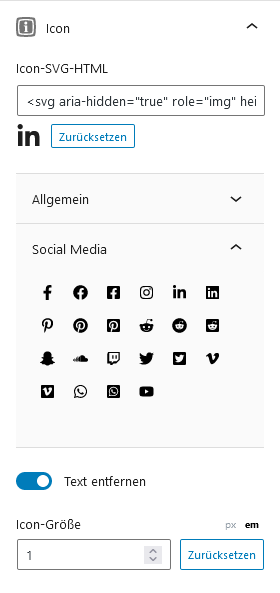
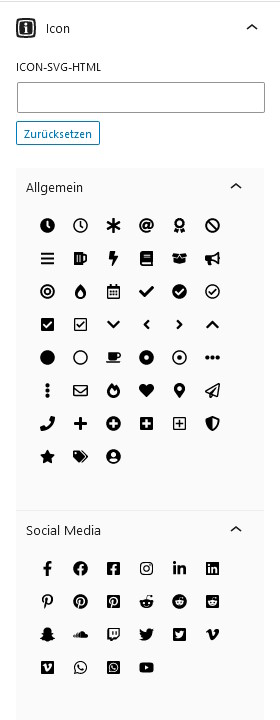
Glücklicherweise gibt es eine einfache und solide Möglichkeit, mit GenerateBlocks – neben den vorhandenen – auch eigene Icons einzufügen. GenerateBlocks bietet dir in einigen Blöcken die Funktion Icons einzufügen. Dort findest du zwei Reiter (Allgemein & Social Media) mit den vorinstallierten Icons. Sobald du ein Icon auswählst, siehst du, dass sich etwas weiter oben die Zeile „Icon-SVG-HTML“ gefüllt hat. Dort steht nun der genutzte SVG-Code, welcher effektiv das Icon ist.

Wenn du nun ein eigenes Icon einfügen möchtest, benötigen wir das Icon als SVG Grafik und nutzen den Code, welchen wir dann in das Feld (Icon-SVG-HTML) einfügen. Du kommst ganz einfach an diesen Code, wenn du die gewünschte Icon-Datei mit einem Text- oder Code-Editor öffnest und die enthaltenen SVG-Codezeilen kopierst.
Wenn du gerne Icons nutzen möchtest, welche vielseitig verwendbar sind, kennst du sicher bereits FontAwesome. Wenn nicht, schau es dir mal näher an. Denn mit dieser Icon-Bibliothek bekommst du ein dickes Paket an Icons für deine Gestaltung. Nun möchtest du aber keine neue Schriftart installieren, nur um ein oder zwei individuelle Icons zu deiner Seite hinzuzufügen. Denn das wäre der reguläre Weg, wenn du die Icons auf deiner Website nutzen möchtest. Das hält uns aber nicht davon ab, einfach die SVG-Daten deiner beliebten Bibliothek von FontAwesome zu nutzen. Erkundige dich bitte vorher, ob du diese oder andere Daten lizenzfrei verwenden darfst und vergiss sicherheitshalber nicht, die Quelle oder den Ursprung anzugeben, wenn die Daten nicht aus deiner eigenen Feder stammen.
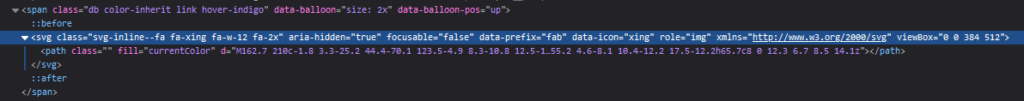
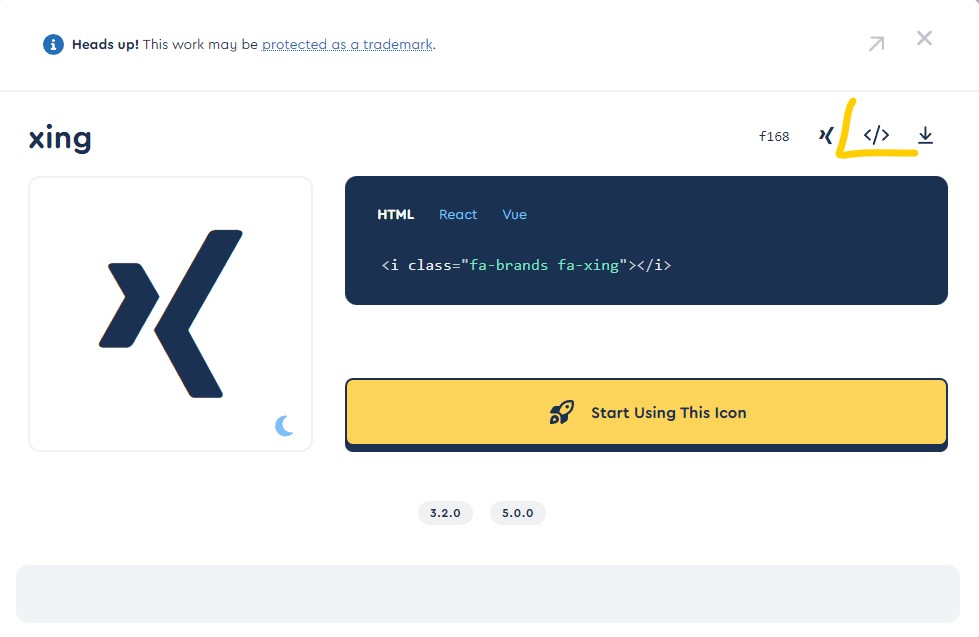
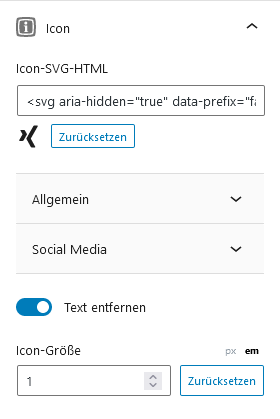
Suche nun auf der Website von FontAwesome nach deinem gewünschten Icon und öffne die Detail-Seite. Wir schauen uns das anhand vom Xing Icon mal etwas genauer an. Du siehst verschiedene Varianten des Icons und wir „untersuchen“ (via Rechtsklick oder deiner Browser Konsole) das kleinste graue Icon, da es am neutralsten für diese Zwecke ist. Du siehst den zugehörigen Code. Uns interessiert hier alles ab <svg> bis zum schließenden Tag </svg>. Alternativ, klicke auf das Icon „Copy SVG Code“-


Kopiere nun den Code der SVG und füge ihn in das Feld (Icon-SVG-HTML) auf deiner Seite ein. Du kannst den kompletten Bereich der Klassen (class=“…“) löschen, da wir lediglich die Icon-Daten benötigen. Kaum sind die Zeilen eingetragen, siehst du, dass unser Xing Icon angezeigt wird. Den Rest, wie beispielsweise die Icon-Größe kannst du wie gewohnt innerhalb des Block-Editors bearbeiten.


Ein voller Erfolg. Schnell, einfach und super schlank, genau wofür GeneratePress und GenerateBlocks konzipiert wurden. Ich hoffe, dieser Icon-Quicktipp mit GenerateBlocks konnte dir weiterhelfen. Wenn du Fragen oder Feedback hast, schreibe es gerne in die Kommentare.
GenerateBlocks Assets-Library
Mit der GenerateBlocks Assets-Library schaffst du dir dein eigenes Icon-Set im Handumdrehen! Und das ganz ohne tiefergehendes CSS-Wissen. Immer dann sinnvoll, wenn du häufiger auf die Icons zugreifen möchtest.


In der ersten Grafik siehst du das Standard-Icon-Segment von GenerateBlocks, wie es dir innerhalb von Buttons und Überschriften zur Verfügung steht. Die Sektion „Allgemein“ und „Social Media“ ist immer vorhanden und bietet dir bereits eine Auswahl an verschiedenen Grafiken in Form von SVG-Icons.
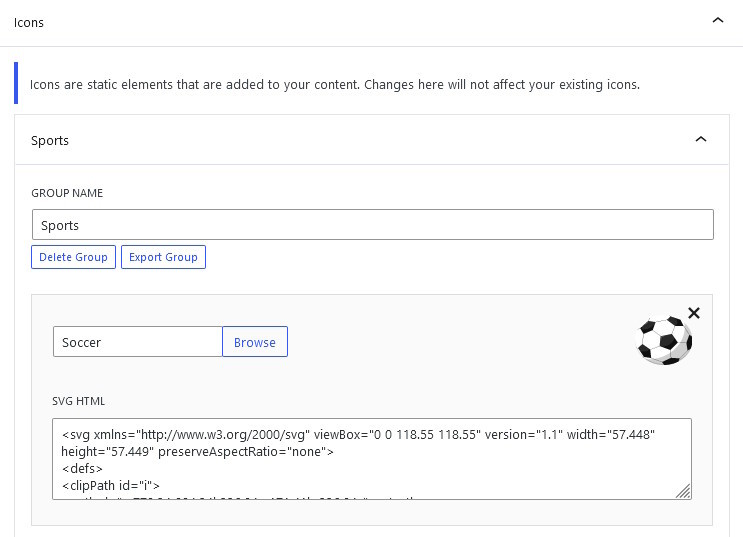
Allerdings werden diese auf allen Seiten (mit Generate Blocks) identisch sein und stellen kaum eine Besonderheit dar. Möchtest du deine eigene Liste einfügen, ist dies bereits mit den Hausmitteln des Plugins in der Pro Version möglich. Hierzu rufst du die Assets-Library von GenerateBlocks auf. Zu finden im Hauptmenü unter GenerateBlocks beziehungsweise unter dieser URL: /wp-admin/admin.php?page=generateblocks-asset-library .

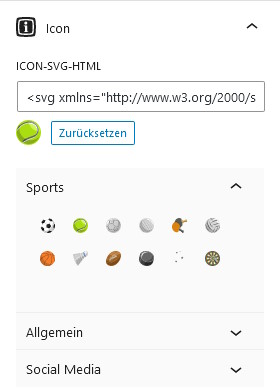
Du kannst dir dabei individuelle Gruppen anlegen, die dann oberhalb der beiden Standard-Gruppen angezeigt werden. Nachdem du einen Namen ausgewählt hast, fügst du deine SVGs mittels Medienbibliothek hinzu oder gibst den HTML-Code in das zur Verfügung stehenden Textfeld ein. Nach dem Speichern erscheint eine weitere Liste im Menü, auf die du beliebig zugreifen kannst.
Ich finde diese Möglichkeit so genial, dass die Registrierung innerhalb der block.json nicht mehr praktikabel ist. Damit würden zwar die Gutenberg-Blöcke eigene Icons erhalten, allerdings verwenden wir bekanntlich sowieso Blöcke von GenerateBlocks.
