Damit ein WordPress zu deinemWP wird, sind neben den Einstellungen des Customizer zwei Dateien deines (Child-)Themes von essenzieller Bedeutung: die functions.php und die style.css. Was sich hinter Letzterer, der Stylesheet-Datei verbirgt und wie du diese zu deinen Gunsten nutzt, zeigen dir folgenden Zeilen.
Was sollst du mitnehmen?
- Du kannst die Stylesheet-CSS-Datei auf mehreren Wegen bearbeiten.
- Solltest dich allerdings auf eine Methode festlegen!
Was macht die Datei?
Die Cascading Style Sheets (CSS) sind eine deklarative Sprache zur Gestaltung von Websites. Die Anweisungen innerhalb der Datei orientiert sich dabei am HTML-Aufbau deiner Website und gibt ihr ein Gesicht. Also beispielsweise welche Farbe zu sehen sind, an welcher Stelle sich dein Logo befindet, wie groß die Abstände zum Menü sind und welche Schriftart verwendet wird. In der Syntax spricht man von Selektoren, welche wiederum gezielt HTML-Elemente ansprechen. Mit den Deklarationen des Selektors kannst du nun die vorhandenen HTML-Elemente optisch verändern und so deine Seite beliebig gestalten. Den Aufbau und Beispiele zu CSS, zeigen wir weiter unten.
Die CSS-Kaskade sagt, die zuletzt genannte Regel, gewinnt das Layout. Dadurch werden auftretende Konflikte effektiv umgangen, die Suche nach dem passenden Selektor – der beispielsweise die Farbe dieses Feldes änder – allerdings ebenso verkompliziert. Einzelne Eigenschaften dürfen sich gegenseitig überschreiben, wodurch der Name stilecht verwendet wird: Cascading Stylesheet!
Zudem ist das Stylesheet nicht auf ein Dokument beschränkt, denn mittels HTML-Link-Elementen und via Import-Regel kannst du weitere CSS-Dateien einbinden. Vor dem HTTP2 Protokoll war es schneller, wenn nur CS-Sheet geladen wurde, denn jede zusätzliche Datei verursachte einen HTTP-Request. Dieser Nachteil fiel oder fällt mit HTTP/2 weg und die Trennung in mehrere Stylesheets kann der Übersicht helfen. Der HTTP/1.1-Standard erlaubt deinem Browser nur 6 gleichzeitige Verbindungen pro Host. Diese Reglementierung wird im HTTP-Standard 2.0 gelockert und die Verbindungen können für zudem für mehr als eine Ressource genutzt werden. Anweisungen inline zu geben, bleibt weiterhin unpraktisch, weil es deinen Code unflexibel und unüberschaubar und unleserlich werden lässt. Weiter sparst du Ladezeit, wenn in einer Datei alle Style-Angaben abgespeichert sind.
Der Beitrag enthält bereits eine umfassende Einführung in das Thema CSS. Je nachdem an welcher Stelle du dich befindest benötigst du evtl. noch einen Snack auf dem Weg, welchen wir dir hier gerne mitgeben. In den Tabs findest du weitere Punkte, welche du dir nach Bedarf ansehen kannst, um tiefer in das Thema einzusteigen.
Wenn du neu in der Welt des Webdesigns und der Stylesheets bist, möchtest du vielleicht zunächst die Grundlagen von CSS verstehen. CSS steht für „Cascading Style Sheets“ und dient dazu, das Aussehen und Layout von HTML-Elementen auf deiner Website zu steuern. Es verwendet Selektoren, um bestimmte Elemente auszuwählen, und Deklarationen, um ihnen Stil zu verleihen. Hier sind einige grundlegende Konzepte:
- Selektoren: Selektoren sind Muster, die Elemente auf deiner Website identifizieren. Zum Beispiel kann „h1“ alle Überschriften vom Typ 1 auswählen.
- Eigenschaften und Werte: Eigenschaften definieren den Stil eines Elements, wie z.B. „color“ für Textfarbe. Werte sind die Einstellungen für diese Eigenschaften, z.B. „red“ für roten Text.
- Kaskade und Vererbung: CSS folgt einer Kaskadenreihenfolge, bei der spätere Regeln frühere überschreiben können. Außerdem können Stile von Elternelementen auf Kinderelemente vererbt werden.
Diese grundlegenden Konzepte werden dir helfen, die Funktionsweise von CSS besser zu verstehen und deine Website effektiv zu gestalten.
Um gezielt Elemente auf deiner Website zu stylen, verwendest du CSS-Selektoren. Hier sind einige Beispiele:
- Elementselektoren: Du kannst ein HTML-Element direkt ansprechen, z.B. „p“ für Absätze oder „a“ für Links. Elementselektoren werden ohne zusätzliche Zeichen angewendet und sprechen die sog. Tags an. Ein Link ist z.B. wie folgt formatiert: <a>
- Klassenselektoren: Klassen werden verwendet, um mehrere Elemente mit demselben Stil zu gruppieren, z.B. „.button“ für Schaltflächen. Klassen können mehrfach vorkommen und werden von CSS mit einem Punkt zu Beginn angesprochen.
- ID-Selektoren: IDs identifizieren ein einziges Element, z.B. „#header“ für den Kopfbereich deiner Website. IDs werden mit einer Raute zu Beginn angesprochen und sollten je Seite nur einmal vergeben werden.
- Pseudo-Klassen und Pseudo-Elemente: Diese erlauben spezifische Stile für Zustände oder Teile von Elementen, z.B. „:hover“ für den Mauszeiger über einem Link. Pseudo-Elemente und -Klassen werden mit einem Doppelpunkt zu Beginn angesprochen.
Durch das Verständnis dieser Selektoren kannst du gezielt bestimmte Elemente ansprechen und ihnen Gestaltung verleihen.
Lass uns konkrete Beispiele für Styling-Änderungen betrachten, die du mit CSS vornehmen kannst:
Textstil: Du kannst die Schriftart, -größe und -farbe deines Textes ändern. Zum Beispiel:
p {
font-family: "Arial", sans-serif;
font-size: 16px;
color: #333;
}
Hintergrundfarbe: Ändere die Hintergrundfarbe eines Elements, wie z.B. eines Absatzes:
p {
background-color: red;
}
Rahmen und Abstände: Füge Rahmen und Abstände um Elemente hinzu, z.B. um Bilder:
img {
border: 1px solid #ddd;
margin: 10px;
}
Diese Beispiele sind nur der Anfang. Mit CSS kannst du nahezu jedes visuelle Element deiner Website anpassen und so das Erscheinungsbild deiner Seite nach deinen Vorstellungen gestalten.
Wenn du nun einen groben Überblick der CSS-Grundfunktionen hast und dich über bestimmte Themen genauer informieren möchtest, empfehlen wir dir die Seite css-tricks.com. Hier findest du nahezu alle Informationen Rund um das Thema CSS und kannst z.B. tiefer in Flex-Box eintauchen.
4 Wege bestreitet CSS
Auf folgenden Wegen kommt CSS in dein WordPress. Alle Methoden kannst und darfst du gleichzeitig verwenden, allerdings ist aus unserer Sicht eine zentrale Stelle und die externe Datei zu bevorzugen.
- CSS wird als externe Datei mittels link-Tag im Head der entsprechenden HTML-Datei eingebunden
- Über ein „style-Tag“ (<style>) im Head des HTML-Dokuments, damit können insbesondere Sonderlösungen für einzelne Seiten erzeugt werden
- Eine externe CSS-Datei wird innerhalb des style-Tags oder in eine andere CSS-Datei importiert (href=“deine-style-datei.css“)
- Wird ein style-Attribut direkt im HTML-Tag verwendet, handelt es sich um Inline-CSS
Der Customizer
Nun, da du weißt, wofür CSS zuständig ist, wollen wir es nicht verpassen, dir auch die bestehenden Mittel deines WordPress näherzubringen, ohne zwingend eigenes CSS schreiben zu müssen. Du kannst sowohl mit Einstellungen im Customizer als auch eigenem CSS (ebenfalls im Customizer möglich), nahezu alle optischen Punkte nach deinem Gusto anpassen und individualisieren. Hierzu gibt es mehrere Möglichkeiten.

Über die Einstellungen des WordPress Customizer – Design -> Customizer – kannst du grundlegende Dinge innerhalb deines gewählten Themes einstellen.
Technisch streng genommen hat der Customzier nichts mit der style.css gemein, da die Anweisungen nicht in dieser Datei gespeichert werden. Die Darstellung wirkt sich allerdings genauso auf deine Seite aus, wie eine eigene style.css oder andere Stylesheets, von z.B. Plugins. Damit du die Zusammenhänge verstehst, ist dieses Wissen wichtig. Je nach gewählten Theme kannst du über den Customizer bereits viele Dinge nach deinem Geschmack einstellen: Layout, Typografie und Farben sind sicherlich die Bereiche, an denen die meiste Magie geschieht. Besonders innerhalb der Typografie lässt sich die Anmutung der Seite, wie die Größe von Überschriften und die Verwendung der generellen Schriftart anpassen. Auch responsive Optionen (für verschiedene Geräte wie Smartphone, Tablet oder Desktop) sind sicher sehr hilfreich, wenn es um grundlegende Einstellungen deiner Seite geht. Mittels jeder kleinen Veränderung von Farben wirst du das Standard-Theme langsam in Richtung deines ganz eigenen Themes umbauen oder gar entwickeln.

Wenn du an den Punkt kommt, wo die passende Einstellung für deine gewünschte optische Anpassung nicht gegeben ist, kommst du um das Verständnis für CSS nicht mehr herum und musst sicher ein paar eigene Zeilen schreiben. Doch keine Angst, das ist garnicht schwer. Die erste Möglichkeit dein eigenes CSS zu hinterlegen besteht direkt im Customizer unter dem Punkt Zusätzliches CSS. Hier kannst du in einem kleinen Code-Editor schnelle Änderungen vornehmen. Sollte es umfangreicher werden, solltest du dir das Konzept der eigenen style.css im Child-Theme näher anschauen.
Custom CSS
Viele Plugins bieten dir ebenfalls die Möglichkeit, eigene CSS-Anweisungen anzugeben. Meist gibt es dafür eigene Eingabefelder innerhalb der Backend-Oberfläche des Plugins. Diese ähneln sich oft und zeigen dir bestenfalls auch die Syntax-Formatierung in Farben an, damit du mögliche Fehler schnell entdeckst und beheben kannst.

Deine eigene style.css
Die Formatierungen, welche du mit dem Customizer oder zuätzlichen Plugins vorgenommen hast, kannst du auch in der Datei mit dem Namen style.css vornehmen. Diese Datei liegt auf deinem Server und bestenfalls in deinem Child-Theme – z.B. unter /wp-content/themes/dein-childtheme/style.css.
Der Hauptvorteil dabei liegt in der einfachen Pflege und Findbarkeit. Du hast einen zentralen Ort, eine Datei, in der deine individuellen Anpassungen getätigt werden. Du musst nicht im Customizer oder Plugins-Feldern suchen, sondern hast eine zentrale Anlaufstelle für alle zuätzlichen, optischen Anpassungen deiner Seite.
Den grundlegenden Aufbau der style.css haben wir bereits beim Child-Theme besprochen. Schauen wir uns nun näher an, wie du die gewünschten Anpassungen mit CSS sinnvoll angehen kannst. Wenn es darum geht, das CSS deiner Website anzupassen, kommen wir um ein paar technisch und möglicherweise kompliziert anmutende Dinge nicht herum. Lass dich davon nicht beeindrucken und uns kurz eintauchen.
Teste in der Entwickler-Konsole
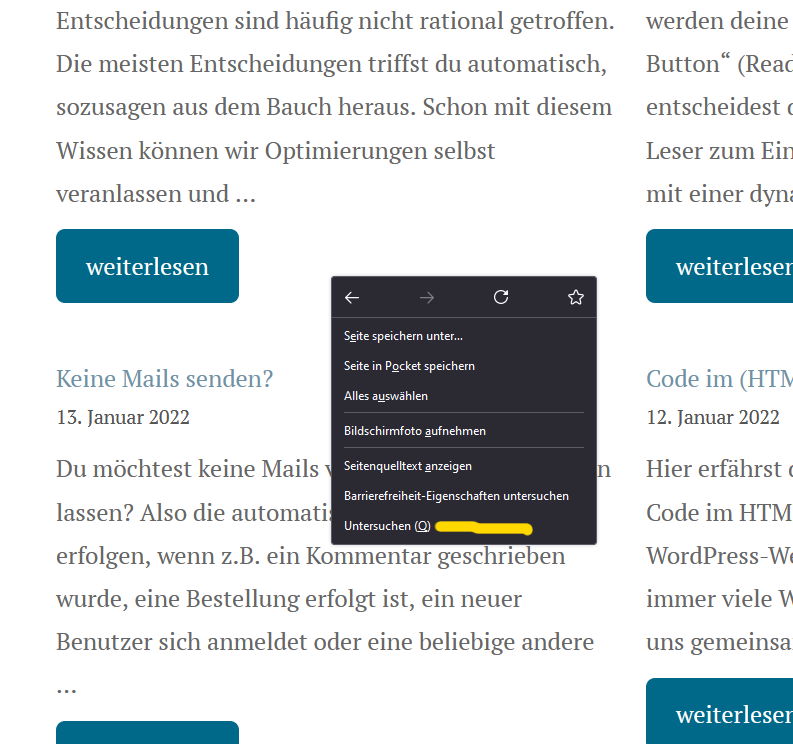
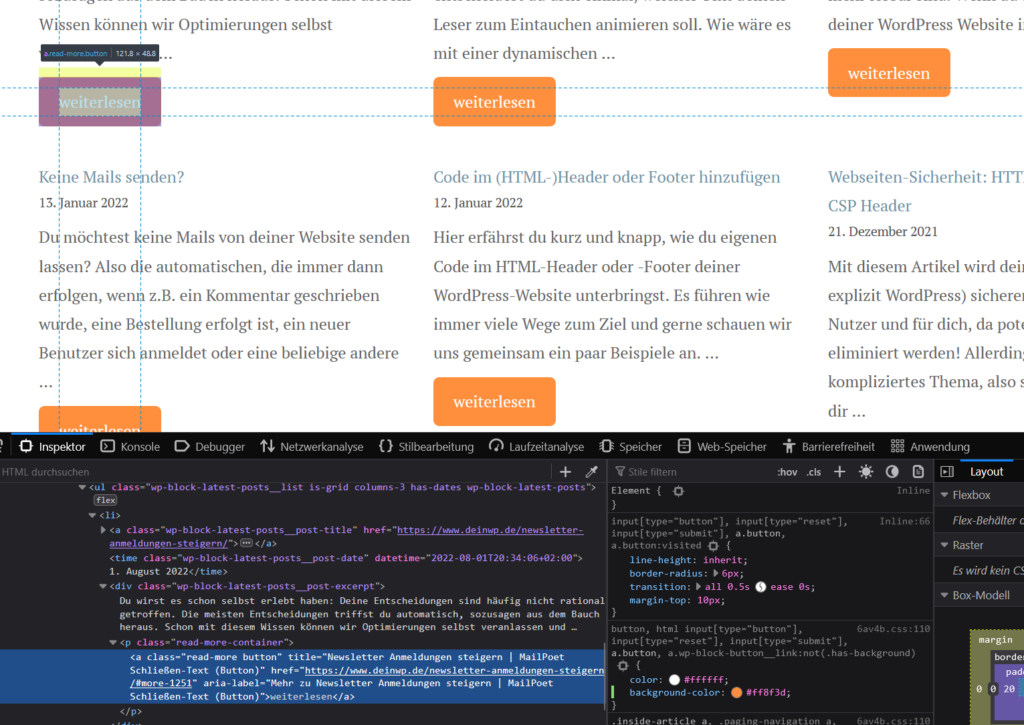
Mittels Browser und der dazugehörigen Konsole (rechte Maustaste -> Untersuchen – kannst du Veränderungen zunächst temporär testen.

Hierzu öffnest du deine Website sowie die Konsole (F12) und veränderst im CSS-Bereich die entsprechenden Stile deiner gewünschten Selektoren. Standardmäßig befinden sich auf der Linken Seite der HTML-Aufbau und die gesuchten CSS-Einstellungen an der rechten Seite. Wenn du direkt bei einem Element auf deiner Seite die rechte Maustatse drückst und auf Untersuchen gehst, führt dich die Konsole zum entsprechenden Quelltext. Im nachfolgenden Screenshot deutlich zu erkennen.

Gefallen dir deine Veränderungen, musst du diese Zeilen in dein Stylesheet übertragen. Dazu kannst du in den meisten Fällen einfach deine Anpassungen markieren und in deiner style.css hinterlegen.
Warum nur in den meisten Fällen fragst du dich nun?
So passt du dein Stylesheet an
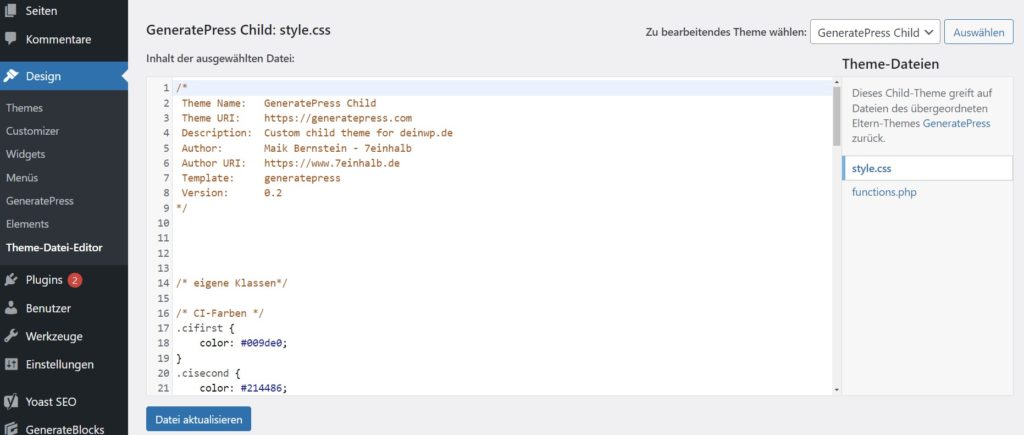
Du kannst deine style.css über das WordPress-Backend – Design -> Theme-Datei-Editor – oder per FTP bearbeiten. Als Erstes vergewisserst du dich, dass dein WordPress über ein Child-Theme verfügt. Denn Änderungen am Haupttheme sind mit dem nächsten Update wieder weg. Dein Child-Theme besitzt eine eigene style.css-Datei, die du bedenkenlos füllen und editieren kannst. Die Formatierungen des Child-Themes werden als letztes -beim Laden einer Seite- aufgerufen und überschreiben alle vorherigen Deklarationen.

Das geschieht entweder über dein Backend mittels Theme-Editor (siehe Screenshot) oder per FTP und einem Code-Editor deiner Wahl. Im Gegensatz zu Arbeiten an der functions.php, kann beim Editieren der style.css nicht so viel schiefgehen. Lediglich die Optik der Website kann ungewollt aussehen, nicht aber komplett funktionsgestört sein. Solltest du dich also mal wundern, warum deine Anpassungen plötzlich nicht greifen, prüfe, ob du auch alle Formatierungen sauber geöffnet und geschlossen hast. Dies erfolgt mittels der geschweiften Klammern.
Du hast es trotz Anleitung nicht hinbekommen, die erwähnten Regeln und Attribute an passender Stelle einzufügen und nun weißt du nicht mehr weiter? Kontaktiere uns gerne und wir helfen dir im 1:1 direkt. Telefonisch oder per Mail, du hast die Wahl.
Update 15.08.2023 – Info-Snack (CSS-Grundlagen) ergänzt
