GenerastePress 2.2.2 & GenerateBlocks Pro 1.5.2
Bevor wir tiefer in die beiden Worte des Titels eintauchen, das wichtigste vorweg. Dieser Beitrag soll einen ersten Überblick über die genannten Mittel geben und erhebt keinen Anspruch auf Vollständigkeit, da er sonst sicher endlos würde. Vielmehr wird es in naher Zukunft weitere Artikel geben, welche sich im Speziellen mit den Unterthemen oder deinen Fragen beschäftigen werden. Schau dir die Artikel in der eigenen GeneratePress-Kategorie an. Solltest du also etwas vermissen, schreib uns gerne und wir werden dir gerne weiterhelfen. Nun aber los ins Thema. 🙂
Was sollst du mitnehmen?
- Für uns ist GeneratePress die Eierlegendewollmilchsau
- Du gewinnst Freiheiten, um deinWP individuell anzupassen,
- bei gleichzeitiger Nähe zum WP-Core und
- hoher Performance
Was ist GeneratePress und GenerateBlocks?
- GeneratePress ist ein leichtgewichtiges WordPress-Theme mit umfangreichen Funktionen für Anfänger und Profis.
- GenerateBlocks ein schlankes Plugin, welches dem Gutenberg-Editor etwas unter die Arme greift und ihn um praktische Funktionen erweitert.
Du kannst sowohl das Theme als auch das Plugin unabhängig voneinander für deine Seite benutzen. In Kombination bilden diese beiden Tools jedoch ein unschlagbares Team und du kannst damit nahezu jede Website aufbauen. Egal ob es eine einfacher OnePager oder komplexe Website ist. Möchtest du dir den Raum für mehr offen lassen, kannst du jederzeit zur Pro-Version beider Tools wechseln. Das Preis-/Leisungsmodell ist im Vergleich zu anderen Themes & Plugins unschlagbar und solltest du individuelle Anforderungen an deine neue Seite haben, kannst du mit der lizenzierten Version erst so richtig durchstarten. Doch Eins nach dem Anderen …
Warum das Ganze?
Wahre WordPress Enthusiasten lieben den Gutenberg, andere finden ihn noch immer nicht marktreif. Ich zähle noch immer zu letzteren Fraktion, aber habe mich erweichen lassen. Lange Zeit während der Entwicklung und auch ein wenig danach, habe ich mich vom Gutenberg eher ferngehalten. Mir haben schlicht die wichtigsten Funktionen wie z.B. Responsivität gefehlt. Das Stylen einer mobilen Seite war nur recht umständlich möglich, während es mit anderen Pagebuildern, bereits mindestens Standard war. Die Pagebuilder wie WP-Bakery, Elementor, Beaver Builder und Co. nutzen entsprechende Einstellungen, um die Inhalte einer Website für mobile Geräte wie Smartphones und Tablets, sowie für Desktop-Bildschirme individuell zu steuern. Bei Gutenberg ist/war dies nicht in dem Maße möglich. Man kann jedoch zum Glück die Blöcke erweitern und so Funktionen nachrüsten. Bleibt also nur noch die Frage, welches Theme den aktuellen Anforderungen an Geschwindigkeit, leichter Bauweise und geschickten Funktionen gerecht wird und nicht überladen und langsam wie andere Multi Purpose Themes daherkommt.
Genau in diese Kerbe schlägt GeneratePress und kann mit modernen, aber leichtgewichtigen Lösungen punkten. Für Unerfahrene und Profis gleichermaßen geeignet und entsprechend skalierbar. Nicht benötigte Funktionen werden erst gar nicht geladen oder lassen sich manuell zu- bzw. abschalten. Das spart unnötige Ladezeit und gibt dir eine übersichtliche Konfiguration deiner Seite. Wichtige Komponenten wie der Fokus auf SEO und z.B. die Auszeichnung von Schema-Daten sind hier bereits bedacht und bieten dir so eine solide Grundlage für deine Website. Darüber hinaus ist das Theme mit WooCommerce kompatibel und kann sogar als Ergänzung mit Pagebuildern verwendet werden.
Kurz gesagt habe ich mit diesem Theme und Plugin gefunden, wonach ich lange auf der Suche war und freue mich nun diese Erfahrungen zu teilen. Die ewige Suche nach dem richtigen Theme steht und fällt mit den Funktionen, der Optik und der Zukunftssicherheit in Form von Updates. Was also, wenn GeneratePress und GenerateBlocks all diese Dinge mit sich bringen und auch du nicht mehr länger suchen musst? Legen wir also los mit ein paar Details.
GeneratePress (Theme)
Hinter dem Theme GeneratePress steckt der Entwickler Tom Usborne. Er hat es sich zur Aufgabe gemacht, ein leichtgewichtiges WordPress-Theme zu entwickeln, welches den modernen Web-Anforderungen entspricht. Weiter wird durch die schlanke Bauweise die Geschwindigkeit einer Website in den Fokus gesetzt. Zu guter Letzt sollen Anfänger und Profis hier gleichermaßen abgeholt werden.
Klingt schonmal sehr verlockend, das schauen wir uns näher an.
„GeneratePress is a lightweight WordPress theme that focuses on speed, stability, and accessibility. Start your website off in the right direction whether you’re a hobbyist, freelancer, or agency.“
Einleitung der GeneratePress Website
Tom entwickelt und unterstützt GeneratePress in seiner kompletten Arbeitszeit, denn damit ist ein Traum für ihn in Erfüllung gegangen.[1]Über GeneratePress. Zugriff am 24. September 2023 Ein großer Vorteil für uns Nutzer, denn diesen Enthusiasmus wirst du bemerken!
kostenfreie Version von GeneratePress
Du kannst GeneratePress sofort und gratis nutzen, indem du es über die Themes in deinem WordPress-Backend installierst. Diese kostenlose Version bietet dir einen schlanken und performanten Unterbau für deine WordPress-Website. Die Kernfunktionien sind u.A. Layout-, Farb- und Schrift-Einstellungen, welche über den Customizer verfügbar sind. Hier kannst du wichtige Dinge deiner Seite festlegen und z.B. die Inhaltsbreite deines Contents festlegen oder die Position des Menüs bestimmen.
Auch wenn man – wie üblich – den Copyright-Hinweis im Footer („Powered by GeneratePress“) nicht entfernen kann, sprechen die Downloads (Aktive Installationen: 500.000+) und Bewertungen (5/5) für sich. Das Theme ist bereits in seiner Grundversion clever durchdacht und prellt Nutzer nicht mit unnötigen oder künstlichen Kürzungen, damit die Premium-Version schmackhafter wird. Für GeneratePress zu werben, lohnt sich!
Ein ehrliches Gratisprodukt mit tollen Möglichkeiten.



Features
- Layout Optionen
(Contentbreite, Header, Footer & Seitenleisten Setup, Navigation etc.) - Globales Farbmanagement
- Typographie System

Pro-Version von GeneratePress
Mit der Premium-Version von GeneratePress (ab 59 $) (Affiliate ) erlangst du die komplette Kontrolle über das Theme und deine Seite. Ganz egal ob Header oder Footer, Gestaltung der Archivseiten, eine zusätzliche Navigation oder nur ein anderes mobiles Menü oder Logo. Du kannst nahezu jedes Detail selbst bestimmen. Was in der kostenlosen Version bereits solide durchdacht erscheint, entfaltet in der Pro-Version des Themes seine wahre Power. Hier sind tägliche Anforderungen simpel und smart gelöst. Es kommen Funktionen wie dynamisches CSS, detailliertere Layout-Optionen für deinen Blog oder WooCommerce-Shop hinzu und es bleiben kaum Anforderungen offen.
Ich gebe zu, es braucht etwas Eingewöhnung, um mit den Einstellungen des Customizer und Themes warmzuwerden. Aber ich verspreche dir, sobald du einmal die endlose Anzahl an Möglichkeiten erkundet hast, möchtest du kein anderes Theme mehr benutzen. Doch dazu später mehr in der Detailbesprechung der Funktionen.

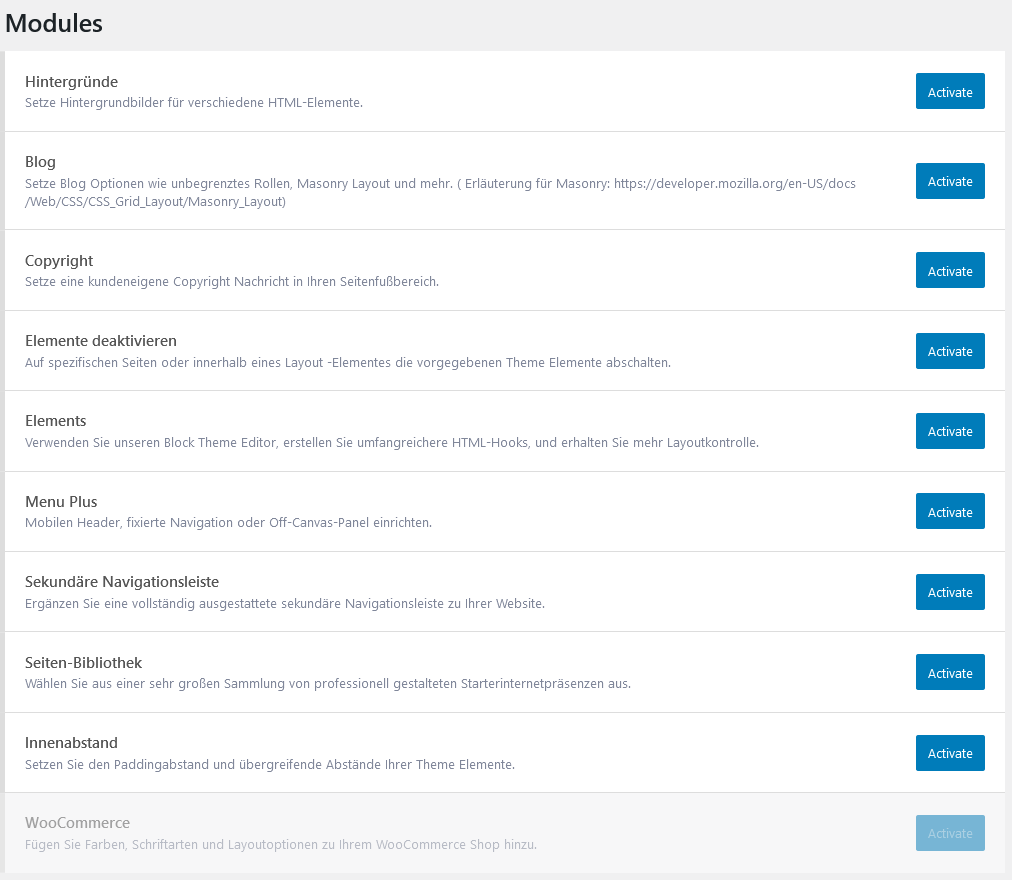
Features
- Hintergründe
- Blog (Layout)
- Copyright
- Elemente deaktivieren
- Elements
- Menu Plus
- Sekundäre Navigationsleiste
- Seiten-Bibliothek
- Innenabstand
- WooCommerce
- Import / Export
Sobald die gezeigten Optionen aktiviert sind, offenbaren sich eine Vielzahl an weiteren Möglichkeiten im Customizer und Backend deiner Website. Für die wenigsten Projekte benötigt man alle diese Funktionen, aber wenn es drauf ankommt, sind sie verfügbar und enttäuschen nicht.
Die meisten dieser Punkte sind auf Grund des Namens selbsterklärend. Jedoch möchte ich hier nochmal inidividuell auf die Elements eingehen. Mit diesem Profi-Feature hast du die Möglichkeit jegliche Inhalte in einem zusätzlichen Posttyp anzulegen und an nahezu jeder Position auf deiner Seite einzubinden. Du kannst hier mit Gutenberg-Blöcken oder sogar eigenem Code (HTML, PHP, JS) Inhalte, wie einen Hinweis erstellen und diesen unter allen Blogbeiträgen ausgeben. Dies gibt dir ungeahnte Möglichkeiten deine WordPress Website nach deinen Wünschen umzuformen. Dabei ist es gleich, ob du über deinem Blog-Archiv noch zusätzliche Infos und Inhalte unterbingen möchtest oder es schlicht um das Einbinden eines Scripts oder Meta-Tags im Header deiner Seite geht. Mit den Elements kannst du all diese Dinge tun. Und noch vieles mehr! 🙂
Auf die einzelnen Module und Funktionsweisen wird in naher Zukunft in eigenen Beiträgen eingegangen. Diese werden dann in der Features-Liste verlinkt.
GenerateBlocks (Plugin)
Die eingangs erwähnte Arbeitsweise mit dem Gutenberg lässt derzeit noch ein paar Wünsche offen und so braucht es aus meiner Sicht mindestens die Möglichkeit Inhalte ordentlich responsiv zu setzen. Der WordPress native Block „Spalten“ ist da leider noch nicht ausreichend responsiv nutzbar und lässt sich ohne nötige Breakpoints maximal mobil stapeln.
Klar könntest du ab hier auch wieder auf andere Pagebuilder wie Elementor und Co. setzen, aber wir wollten ja die WordPress-eigenen Mittel nutzen und schauen, was es aktuell noch zu ergänzen gilt.
„Eine kleine Sammlung von leichtgewichtigen WordPress-Blöcken, die fast alles erreichen können.“
Einleitung der GenerateBlocks Funktionen
kostenfreie Version von GenerateBlocks
Für die responsive Gestaltung mit dem Gutenberg würde ich derzeit uneingeschränkt GenerateBlocks empfehlen. Hier bekommst du bereits in der gratis Version die wichtigsten Gutenberg-Blöcke auf deine Website, um sie elegant mit Inhalt zu füllen. Die Unterteilung in Desktop, Tablet und Mobil und damit auch responsives Design sind dabei nur die Spitze des Einberges.

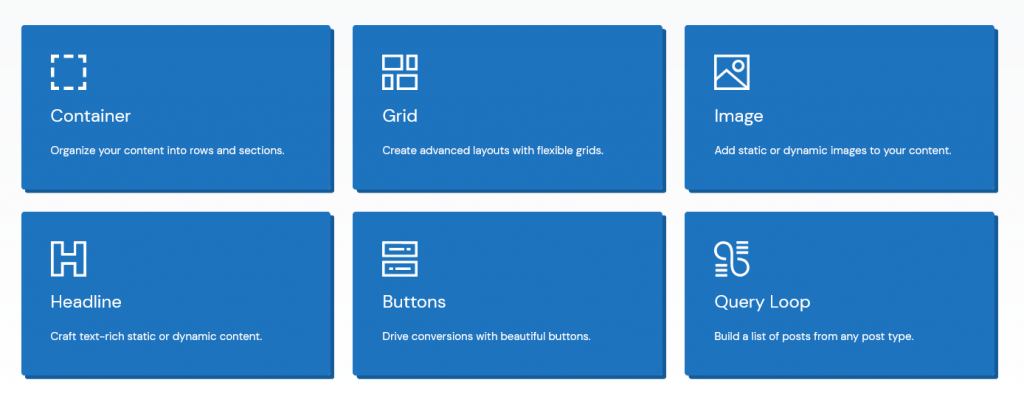
Features
- Container – Grundlage deines Inhalts für einzigartige Abschnitte, ähnlich einem flexiblen Gruppen-Block
- Raster (Grid) – erweiterte Layouts
- Überschrift (Headline) – samt individueller Typografie und Icons
- Buttons – schöne Buttons ohne Plugin
- Bilder (Images) – statische und dynamische Bilder responsive einfügen
- Query Loop – Liste aller Beiträge mit erweiterten Gestaltungselementen
Was kannst du mit GenerateBlocks (gratis) alles machen?
Der Satz deiner Inhalte passiert mit den Blöcken Container und Grid. Wie der Name bereits vermuten lässt, kannst du hier Inhaltscontainer und Raster erstellen und so deinen Content platzieren. Obendrein bekommst du zusätzliche Felder für die Innen- und Außenabstände (padding/margin) und kannst die oben erwähnten Optionen den GeneratePress Themes (wie Farben, Schriften, Hintergründe etc.) nahtlos weiter benutzen oder verfeinern.
Hinzu kommen die Content-Blöcke wie Überschrift , Image und Buttons. Mit dem Überschrift-Block kannst du Texte umfangreich formatieren und zwischen den Überschriften-Tags von H1-H6 wählen oder einen Absatz (Paragraph) bzw. div-Tag wählen. Mit den Buttons kannst du schlanke Buttons inkl. gewünschter Optik platzieren und der Images-Block lässt dich Bilder ordentlich platzieren. Gerade die letzten beiden Blöcke gibt es auch Gutenberg-nativ. Jedoch überzeugen mich bei den GenerateBlocks die zusätzlichen Möglichkeiten wie die Abstände, das optische Verhalten und andere Details einheitlich festlegen zu können.
Mit dem Block Query Loop kannst du ganz einfach eine Liste von Beiträgen oder Seiten ausgeben und das Aussehen granular bestimmen. Dieser Block ist noch recht frisch und löst das Plugin „WP Show Post“ (ebenfalls vom gleichen Entwickler) ab und hat nun seinen Weg in diese feine Sammlung von GenerateBlocks gefunden.
Alles in Allem sind diese 6 Blöcke eine enorme Bereicherung für den Gutenberg und lassen dich deine Inhalte mit Gutenberg modern und vorallem auch responsiv gestalten.
Pro-Version von GenerateBlocks
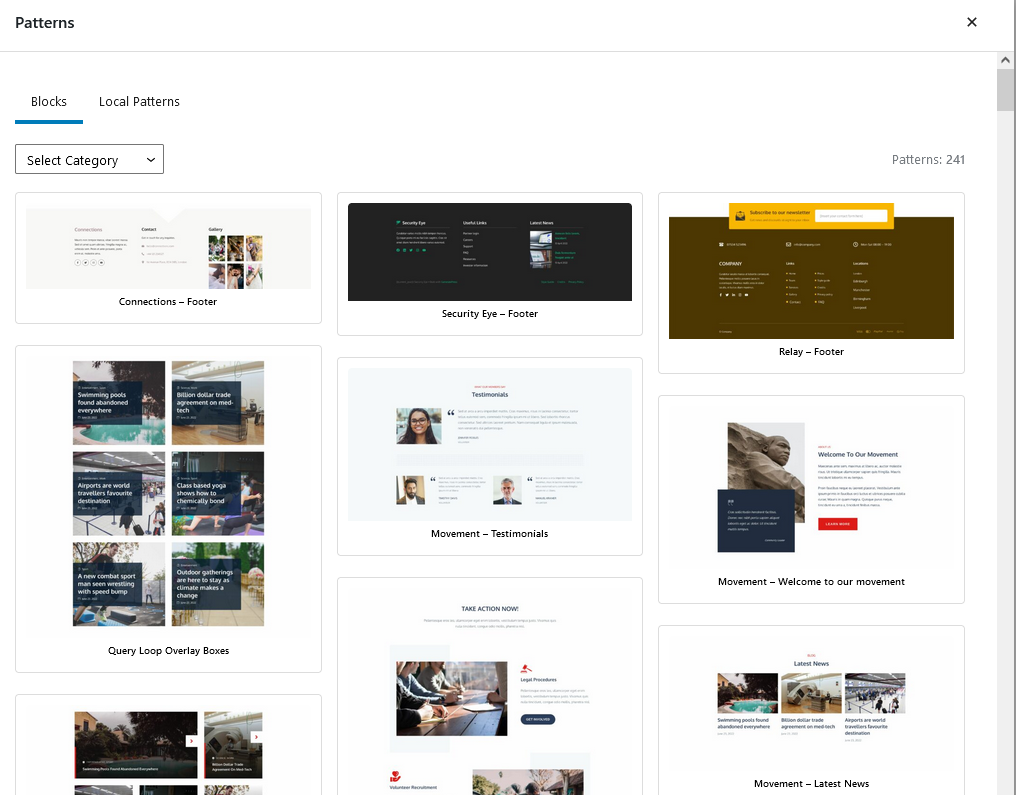
Die Pro Version startet bei 39$ für eine Website und überzeugt für diesen Preis. Doch schau gerne selbst, was dir hier geboten wird. Die Anzahl der verfügbaren Blöcke wird in der lizensierten Version von GenerateBlocks Pro lediglich um einen weiteren Block erweitert. Es handelt sich hier um die Pattern Library. Ein zusätzlicher Block, welcher dir eine umfangreiche Bibliothek (derzeit 241) an vorgefertigten Designelementen (Header, Footer, Kontakt, Team, Testimonial, CTA, usw.) zur Verfügung stellt.

Diese kannst du mit wenigen klicks aus der Vorschau in deine Seite importieren. So sparst du viel Zeit beim Erstellen und Gestalten deiner Inhalte. Eigene Vorlagen können ebenso erstellt und hinterlegt werden. Also ähnlich wie die „wiederverwendbaren Blöcke“ von Gutenberg, nur etwas anders und das du sie nicht selbst dafür vorbereiten musst. Das kannst du am ehesten als Template-Archiv sehen.
Features
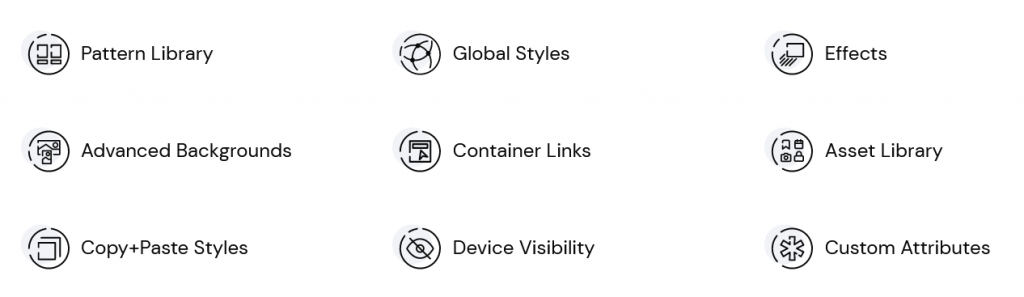
- Pattern Library (weiterer Block)
- Global Styles
- Effects
- Advanced Backgrounds
- Container Links
- Asset Library
- Copy+Paste Styles
- Device Visibility
- Custom Attributes
Was kannst du mit GenerateBlocks (Pro) alles machen?
Neben dem zusätzlichen Block bringt die Pro-Version noch umfangreiche Erweiterungen in den Einstellmöglichkeiten mit sich. So kannst du z.B. Hover-Animationen estellen (Effects) oder ganze Container verlinken (Container Links), statt nur ein Bild- oder Text-Element. Auch das kopieren und überschreiben bereits definierte Stile auf GenerateBlock-Blöcken ist mit wenigen klicks möglich. Das ist deutlich komfortabler als all diese Einstellungen erneut in der Seitenleiste zu treffen.

Die Liste selbst wirkt ersteinmal unscheinbar, da sich ein paar Punkte zur gratis Version kaum unterscheiden. Die Power steckt jedoch im Detail und wir bekommen mit diesen Mitteln einen Gutenberg-„Baukasten“, wie ihn Unerfahrene und Profis gleichermaßen wertschätzen können. Sei es das einfache Aus- oder Einblenden von Inhalten auf bestimmten Bildschirmgrößen (Device Visibility), das hinzufügen von eigenen SVG-Icons (ja, auch sicher…) in einer lokalen Bibliothek (Asset Library) oder die umfangreiche Gestaltung mit Farbverläufen und Bildern (Advanced Backgrounds). Neben der erwähnten Pattern Library gibt es mit GenerateBlocks Pro für nahezu jedes Level an Erfahrung mit WordPress und Gutenberg die passenden Werkzeuge. Erfahrene Anwender/innen können z.B. mit den Custom Attributes zusätzliche data-* Attribute zu jedem GenerateBlocks-Block hinzufügen und so zusätzliche Eigenschaften ansteuern.
Wir werden diese Punkte nochmal im Detail durchgehen und praktische Anwendungsbeispiele in weiteren Beiträgen aufbereiten.
Was muss ich sonst noch wissen?
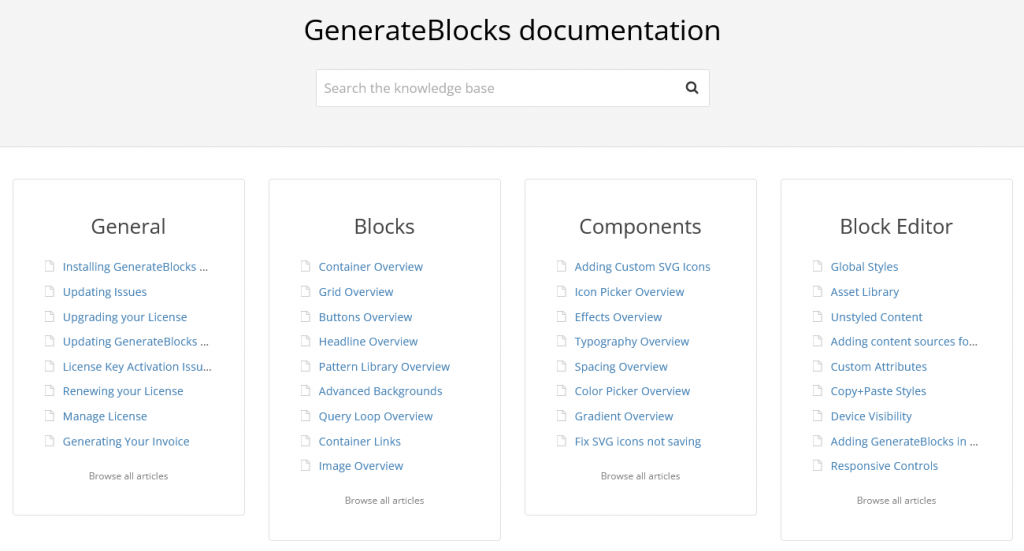
Neben den tollen Funktionen bietet der Entwickler Tom Usborne und sein Team eine umfangreiche Dokumentation und erstklassischen Support zu allen Produkten. Egal welche Frage du hast, im Forum wirst du meistens fündig und musst dich nicht allein mit deinem Problem herumschlagen. Alternativ helfen wir dir auch gerne hier (z.B. den Kommentaren) weiter.

Fazit zu GeneratePress- und Blocks
Mit dem Theme GeneratePress und dem Plugin GenerateBlocks kann aus meiner Sicht beinahe jedes WordPress-Projekt auf Gutenberg-Basis umgesetzt werden. Es bleiben kaum Wünsche offen. Und es ist egal, ob du gerade erst in WordPress eintauchst und dich mit der Free-Version probieren möchtest oder du bereits Profi bist und dir die „volle Packung“ – mit einem mehr als angemessenem Preis- in den Pro-Versionen geben möchtest. Du hast jederzeit die Wahl, abhängig von deinen Vorstellungen & Wünschen für dein Web-Projekt.
Von einfach verständlichen Vorlagen, bis hin zu zahllosen individuellen Anpassungen, scheint mit GeneratePress und GenerateBlocks alles möglich. Und falls du mal garnicht weiter kommst, hilft dir die umfangreiche Dokumentation oder das Support-Forum (beides in englisch) mit einer angemessenen Lösung für deine Herausforderung weiter.
Eine klare Empfehlung!
Links
GeneratePress weiterführende Links
https://de.wordpress.org/themes/generatepress/
https://generatepress.com/
https://docs.generatepress.com/
GenerateBlocks weiterführende Links
https://wordpress.org/plugins/generateblocks/
https://generateblocks.com/
https://docs.generateblocks.com/
allgemeine Updates
WordPress Site Editor und GeneratePress Kompatibilität
Da wir uns gelegentlich selbst fragten, wann und ob GeneratePress mit dem FSE bzw. SE (Site Editing) in der neuesten Version der Block-Themes kompatibel wird, sammeln wir hier die Informationen, welche es dazu gibt. Die derzeit aktuellste Information ist, dass es wohl eine eigene paralle Entwicklung zu FSE geben wird, sobald Version 2 von GeneratePress ausgerollt wurde. Ein offzielles Release dafür ist bisher nicht bekannt.
- Forum-Nachfrage zur aktuellen Entwicklung (2024-06-27)
- offizielle Info zur Entwicklung von GP ohne FSE (2023-04-13)
Quellen und Fußnoten
