GeneratePress bietet dir in der regulären Installation die Möglichkeit einfach und schnell die Google Fonts zu nutzen. Das möchtest du aus Datenschutzgründen natürlich nicht und das lokale Ablegen der Schriften ist eine umfangreiche, aber lohnenswerte Lösung. Alternativ müsstest du die Zustimmung deiner Besucher beim Betreten deiner Seite einholen, bevor die Schriftart geladen wird. Da hat im Zweifel das Ergebnis, dass deine Schrift erst gar nicht geladen und angezeigt wird. Wenn dich mehr dazu interessiert, findest du hier unseren ausführlichen Artikel zum Thema: WordPress Schriftart hinzufügen.
Wir wollen uns hier damit beschäftigen, wie du mit dem GeneratePress-Theme möglichst schnell die Google-Fonts gegen die selbst gehostete Variante austauschst. So sparst du dir zusätzliche Plugins (wie z.B. OMGF), hast die Schriftart auf deinem Server, wo auch deine Website liegt und brauchst keine zusätzlichen Datenschutz-Bedingungen zu beachten. Dass du so besser verstehst, wie die Schriften deiner Website so funktionieren, ist dabei ein schöner Mehrwert, der dir sicher noch nützlich wird.
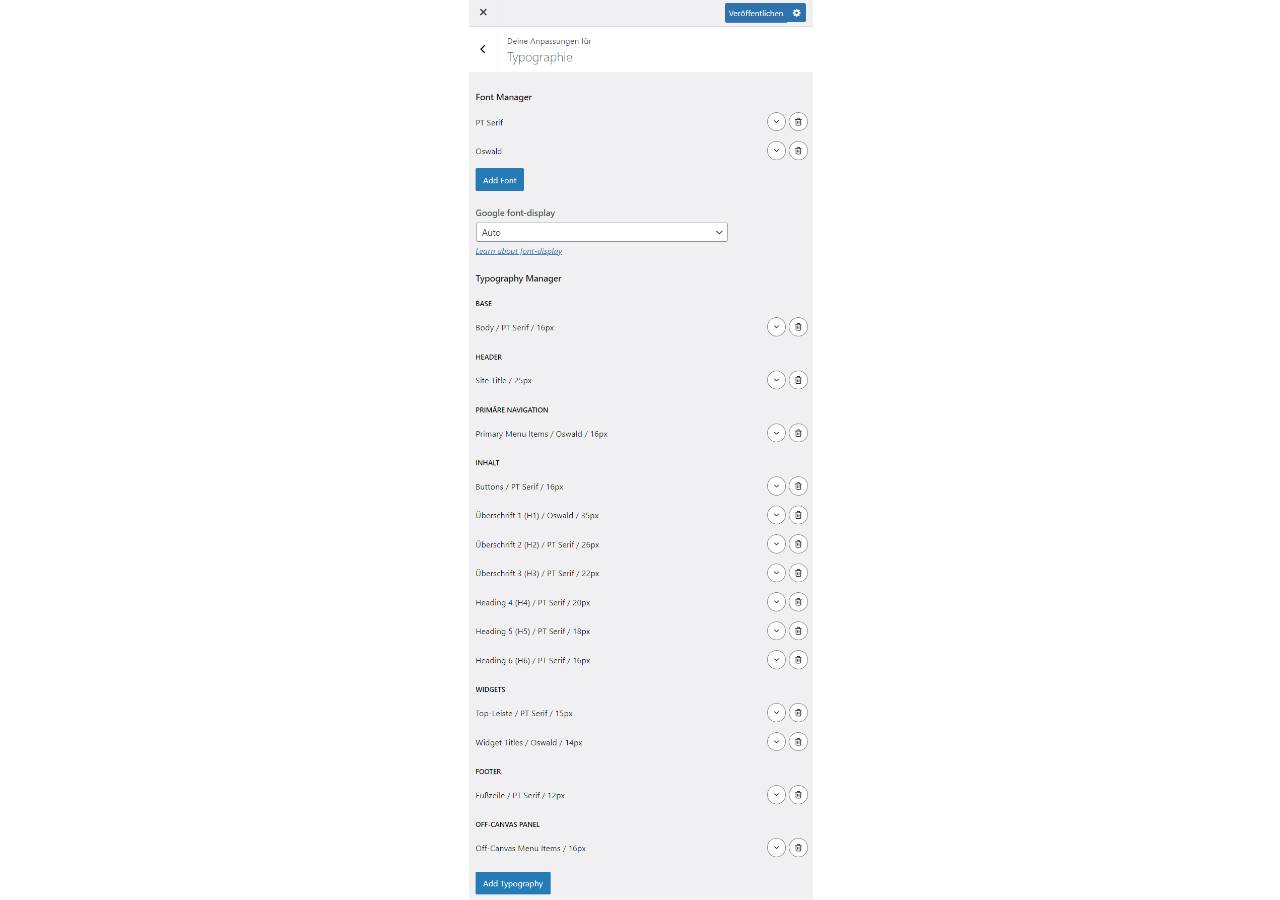
Das Typografie-System von GeneratePress
Je nachdem, mit welcher Version du mit GeneratePress eingestiegen bist, hast du ggf. unterschiedliche Darstellungen der Schriftarten-Einstellungen im Customizer. Mit GeneratePress 3.1.0. wurde die dynamische Typografie eingeführt und löst das bisherige System ab. Solltest du GeneratePress zu einer Version 3.1.0. oder höher aktualisiert haben, wird das alte Schriften-System automatisch übernommen, damit es zu keinen Fehlern kommt.
Dynamische Typografie in GeneratePress aktivieren
Du kannst die dynamische Typografie in GeneratePress (ab Version 3.1.0.) aktivieren und so deine Schrift(en) zentral festlegen und überall auf deiner Seite dynamisch nutzen. Das neue System ist es schneller, nutzerfreundlicher und hat ein paar mehr praktische Optionen. Solltest du es also noch nicht nutzen, rate ich dir diese Einstellung vorzunehmen, da es dir viel Zeit sparen wird.
Gehe dazu in den Customizer unter Einstellungen und aktiviere den Haken bei der Use dynamic typography system Option.
Solltest du diese Option das erste Mal aktivieren, werden deine bisher genutzten Einstellungen direkt in die neuen dynamischen Einstellungen übernommen. Auch wenn das je nach Setup recht gut funktioniert, prüfe bitte dennoch, ob alle Bereiche ordentlich übernommen wurden und ergänze ggf. die Möglichkeiten für deinen Bedarf.

Wie deaktiviere ich die Google Fonts von GeneratePress?
Sobald du in GeneratePress die Schriften zentral einstellen möchtest, siehst du eine Liste lokaler Schriften und eine noch viel längere Liste der Google-Webfonts. Zwar werden keine Google Schriften geladen, wenn du keine auswählst, aber einfacher und sicherer ist es, diese Möglichkeit gleich komplett zu deaktivieren. Dazu haben wir zwei PHP Code-Schnipsel, welche genau dies bewerkstelligen. Füge sie zur functions.php deines Child-Themes hinzu.
GeneratePress – Google Fonts deaktivieren (nicht mehr laden)
Damit die Google-Fonts aus dem Customizer später auf deiner Seite erst garnicht geladen werden, kann folgender PHP-Code (in deiner functions.php) genutzt werden.
add_action( 'wp_enqueue_scripts', function() {
wp_dequeue_style( 'generate-google-fonts' );
}, 99 );
GeneratePress – Google Fonts im Customizer deaktivieren (nicht mehr anzeigen)
Seit Version 3.2.0 von GeneratePress [1]Add: Font manager filters kann folgender Filter verwendet werden, um die Anzeige der Google-Fonts im Customizer zu verhindern. Auch dieser PHP-Code muss in deiner functions.php hinterlegt werden.
add_filter( 'generate_font_manager_show_google_fonts', '__return_false' );
Wie kann ich meinen Google-Webfont lokal speichern?
Da du deine bisherige (Google-)Schriftart natürlich weiterhin benutzen möchtest, laden wir diese nun herunter und hinterlegen sie lokal in deiner WordPress Website. Hierbei hilft uns ein kleines Tool und erspart einiges an manueller Arbeit, alle benötigten Dateien und das nötige CSS dafür zu erstellen. Solltest du keine Schriftart der Google-Fonts nutzen wollen oder hast sogar deine ganz eigene Schrift erstellt, brauchst du ein anderes Werkzeug, um die nötigen Dateien aus deiner Schriftart fürs Web vorzubereiten und kannst direkt zur Integration springen.
Download deines Google Fonts mit dem Google-Webfonts-Helper
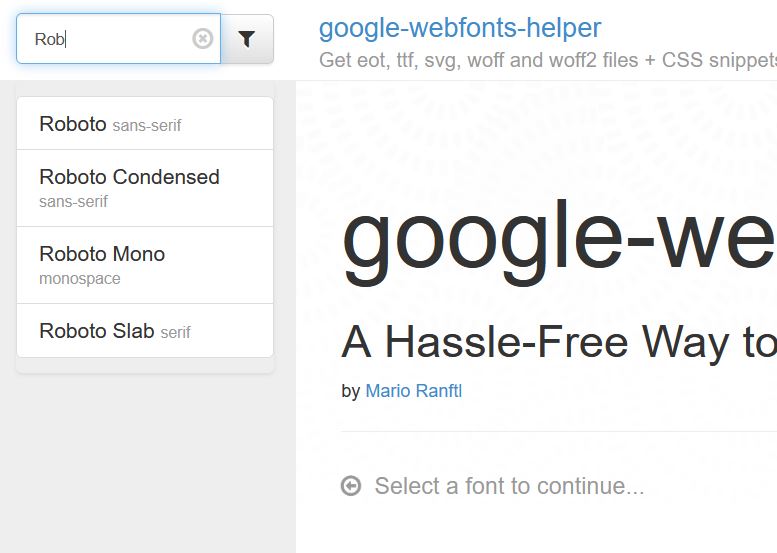
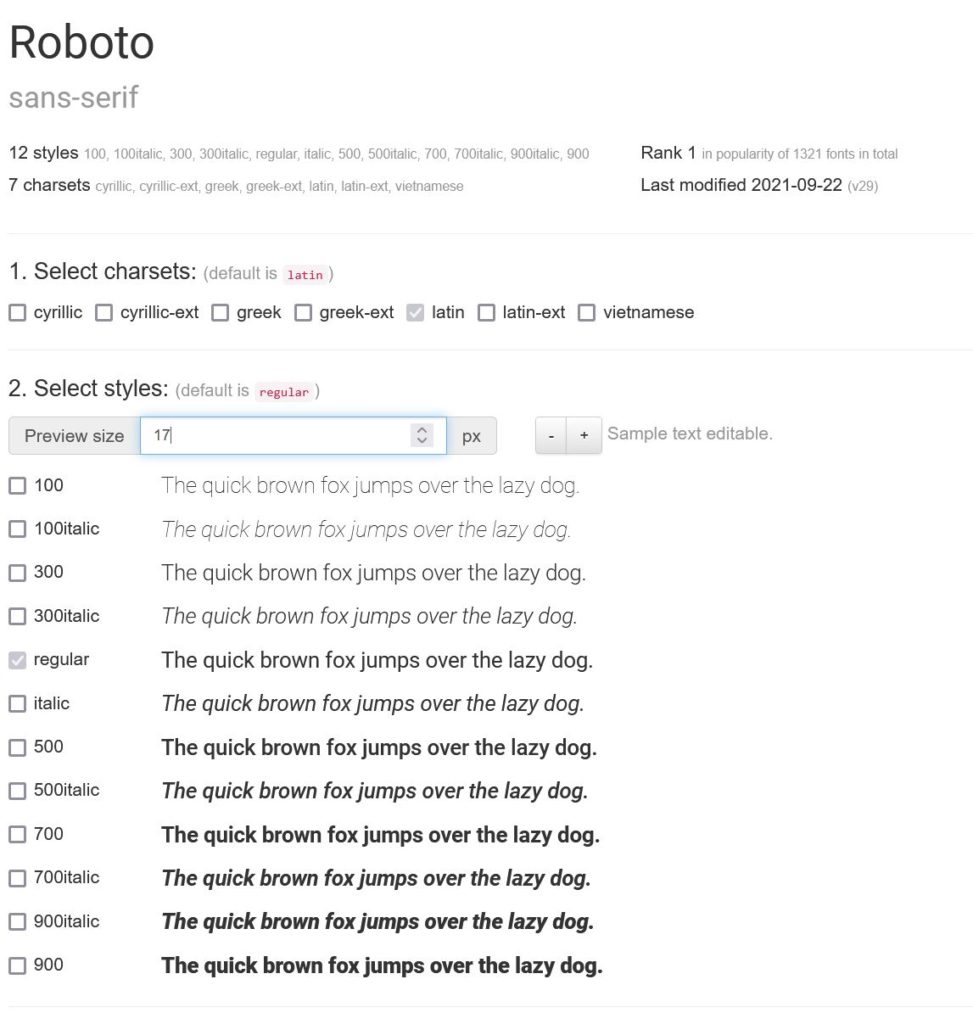
Mit dem Google-Webfonts-Helper kannst du in Windeseile deine gewünschte Schrift aus den Google-Fonts auswählen und herunterladen. Ohne viel Aufwand kannst du diese Schrift dann auf deiner Seite selbst hosten. Wähle dazu einfach deine gewünschte Schriftart, sowie die benötigten Stile oder Schriftstärken aus. Es wird automatisch das zugehörige CSS generiert und ganz unten findest du eine Zip-Datei mit deinen Webfonts zum Download, welche wir gleich auf deiner Seite einbinden werden.
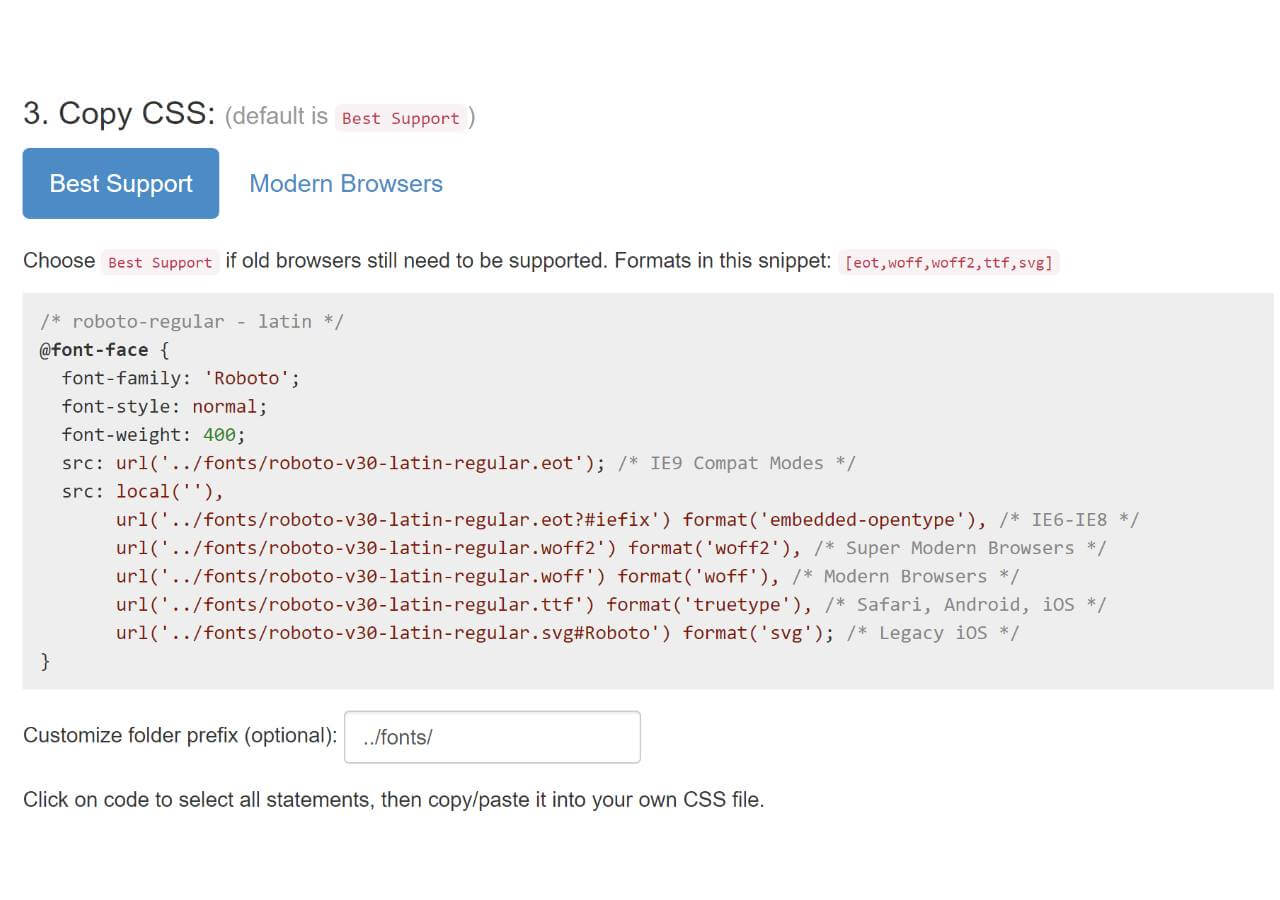
Bilder Webfonts Helper (Auswahl, CSS, Download)


Upload deiner Web-Schriftart in WordPress
Wenn du Erfahrung damit hast, Dateien per FTP auf deinen Server zu laden, kannst du diesen Schritt überspringen und die Dateien deiner Webfonts im Child-Theme hinterlegen. (z.B. /generatepress_child/assets/fonts/)
Jetzt, wo du alle Dateien deiner Schriften zusammen hast, können wir diese auf deiner Webseite hochladen. Für Webfonts werden meist Dateien mit den Endungen eot, ttf, svg, woff und woff2 genutzt, welche wir zuvor generiert und heruntergeladen haben.
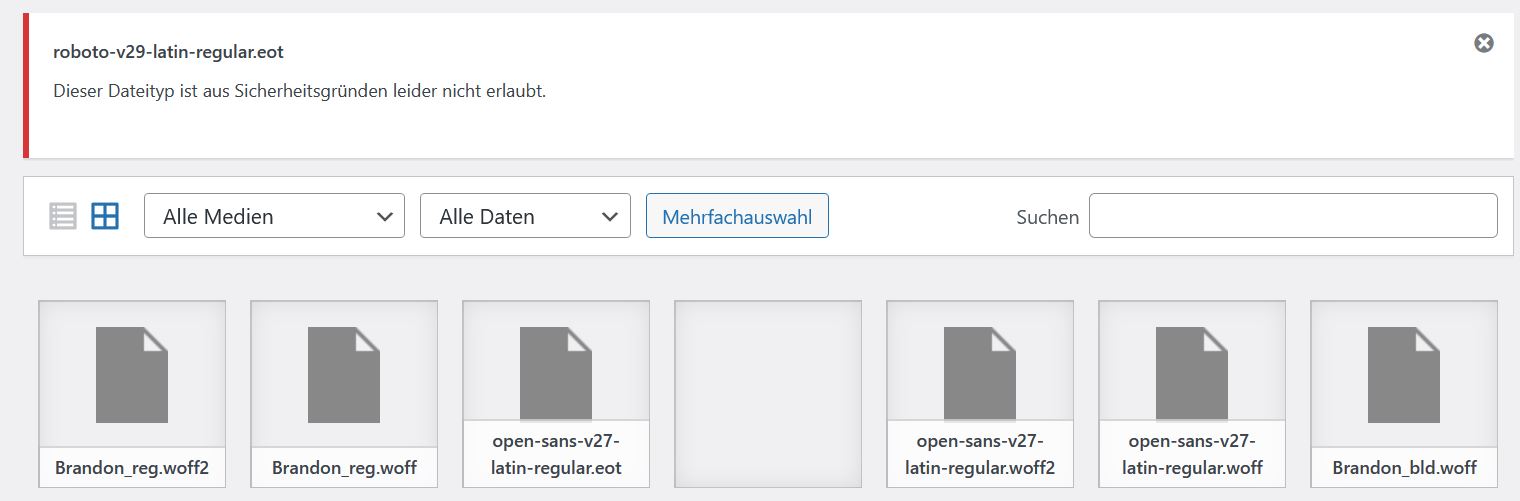
Du kannst diese Dateien nun alle bequem über die Mediathek hochladen. Es kann jedoch sein, dass aus Sicherheitsgründen der Upload einiger Dateien verhindert wird. Glücklicherweise können wir das beheben, indem wir dem System sagen, welche Dateien erlaubt sind. Das machen wir mit folgenden Zeilen in der functions.php.
add_filter( 'upload_mimes', function( $mimes ) {
$mimes['woff'] = 'application/x-font-woff';
$mimes['woff2'] = 'application/x-font-woff2';
$mimes['ttf'] = 'application/x-font-ttf';
$mimes['svg'] = 'image/svg+xml';
$mimes['eot'] = 'application/vnd.ms-fontobject';
return $mimes;
} );
Wenn du mehr dazu erfahren möchtest oder eine andere Datei sich nicht in die Mediathek hochladen lässt, schau dir unseren Artikel zum Dateien hochladen an.
Nun kann der Upload deiner Webschriften in die Mediathek beginnen.

Als nächstes interessiert uns, wo genau die zuvor hochgeladenen Dateien liegen. Dazu kannst du in der Mediathek eine deiner Schrift-Dateien klicken und den Verzeichnis-Pfad der Datei kopieren (z.B. /wp-content/uploads/2022/10/). Wenn du dein Child-Theme für den Upload genutzt hast, nimmst du natürlich diesen Pfad. (z.B. /generatepress_child/assets/fonts/)
CSS für deine Web-Schrift hinzufügen
Ok, wir haben es fast geschafft! Jetzt müssen wir noch die hochgeladenen Schriften mit deiner Seite verbinden. Dies erfolgt mit ein paar Zeilen CSS, welche deinem WordPress sagen, wo es welche Schriften findet.
Dazu gehen wir wieder zum Google-Webfonts-Helper und finden unter Punkt „3. Copy CSS“ das generierte CSS für unsere Schriftart. Hier besteht die Wahl zwischen „Best Support“ (für Dateien mit den Endungen eot, woff, woff2, ttf & svg) und „Modern Browser“ (nur woff & woff2). In den meisten Fällen rate ich dir jedoch dazu, die Version des „Best Support“ zu nutzen, da sonst manche Browser nichts mit unseren woff & woff2 Dateien anzufangen wissen und wir so bessere Kompatibilität mit diesen Browsern herstellen.

Kopiere nun das generierte CSS und füge es auf deiner Seite ein. Beachte, dass der Ordner-Pfad abhängig von deinem Setup ist. Statt wie vorgeschlagen /fonts/ kann dieser auch /generatepress_child/assets/fonts/ sein.
Quellen und Fußnoten

mmhh.
Ich finde den Punkt nicht, den Du erwähnst? Ist dafür Premium nötig?
„Gehe dazu in den Customizer unter Einstellungen und aktiviere den Haken bei der Use dynamic typography system Option.“
Das „dynamische Typographie System“ ist in den aktuellen Installationen des Themes bereits automatisch aktiviert. Das betrifft auch die gratis Version von GeneratePress und ist somit keine Option der Pro-Version. Man erkennt das aktivierte dyn. Typographie System daran, dass im Customizer unter „Typographie“ die Punkte „Font Manager“ (zur Wahl und Setup der Standard-Schriften) und „Typography Manager“ (Ort der Schrift) angezeigt werden.
kleine Anmerkung: Der CSS-Code muss in die style.css des Childthemes.
Und er muss mit dem Pfad angepasst werden. Statt ../fonts/ muss da /generatepress-child/assets/fonts/ stehen.
Das ist korrekt und muss je nach Pfad des eigenen (Child-)Themes angepasst werden. Wir haben den Beitrag und die Screenshots zu unterschiedlichen Zeiten erstellt, weshalb es noch etwas wirr scheint. Wir werden den Beitrag dazu noch vervollständigen und klarere Beispiele inkl. Code ergänzen. Danke für dein Feedback, es ist immer gerne gesehen und schärft auch unseren Blick, da nochmal drüber zu gehen. 🙂