Seit 18. Juli 2023 gibt es Version 1.8.0 von GenerateBlocks. Zeitgleich wurde die Pro-Version auf 1.6.0 aktualisiert. Beide bringen einige Besonderheiten mit sich, die wir folgend näher beleuchten.[1]Generateblocks – Changelog Starten wir mit dem FAQ Schema für Accordions der Pro-Version.
GenerateBlocks Pro 1.6.0
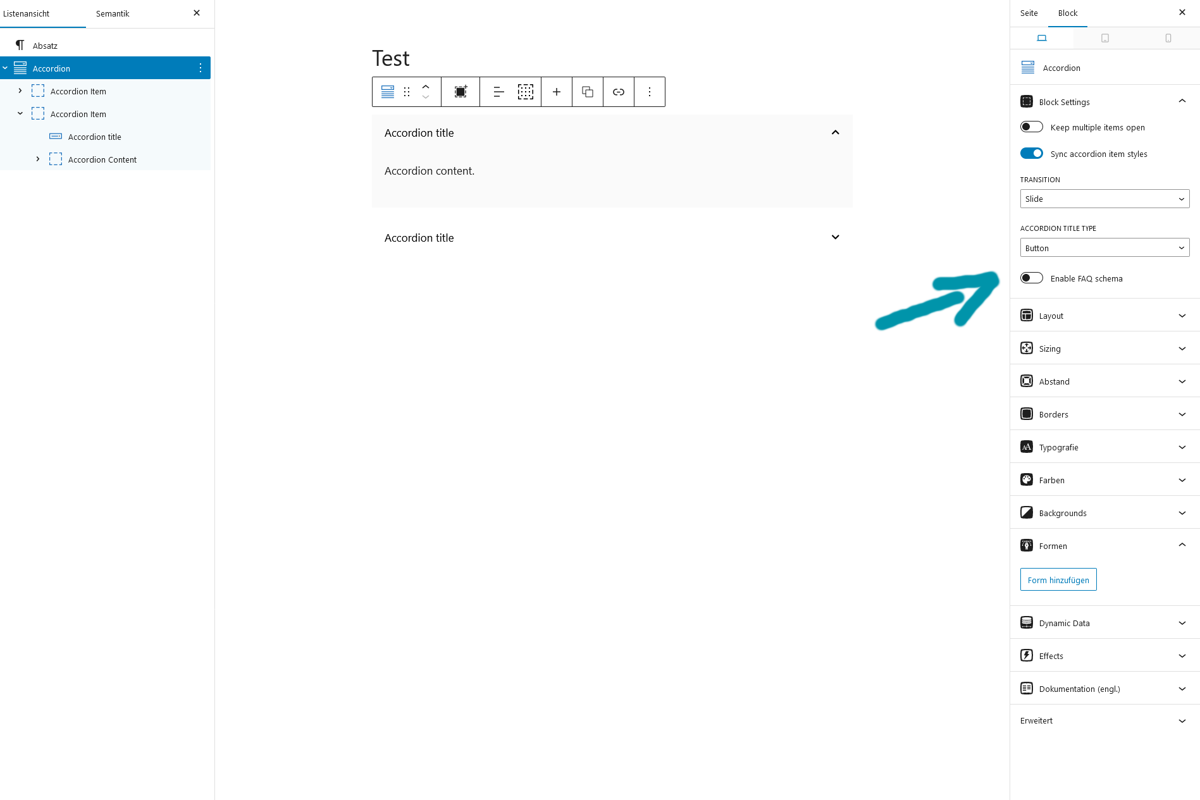
Accordions mit FAQ-Schema
Die Akkordeon-Funktionalität wurde erst mit Version 1.5.0 (Pro) eingeführt und erhält nun einen Funktionszuwachs. Du kannst deinem Aufklappmechanismus den Schema.org-FAQ-Type verpassen[2]Schema.org FAQ-Informationen. Durch diese Auszeichnung, auch Markup genannt, erfährt eine Maschine auf technischen Weg, dass hier Antworten auf Fragen erteilt werden. Das hilft beim Verständnis oder platt ausgedrückt, bei deiner Suchmaschinenoptimierung. Denn dadurch steigt die Wahrscheinlichkeit, dass deien Website innerhalb der Feature-FAQ-Snippets erscheint.

GenerateBlocks 1.8.0
Insgesamt 17 neue Funktionen hält diese Version bereit. Besonders schön finden wir folgende Neuerungen.
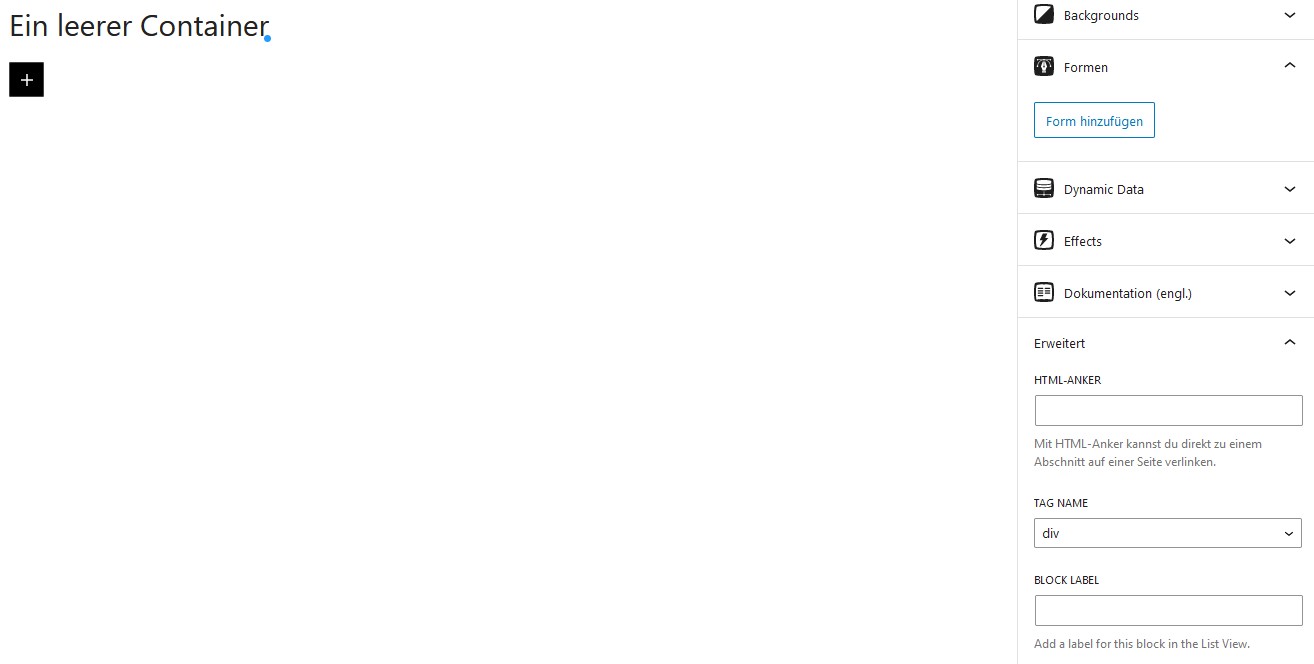
Blockbeschriftung
Du kannst deinen Containern, den Query Loops und deinen Grids eigene Bezeichnungen geben, damit du diese in der Listenansicht unterscheiden kannst. Vorher „musste“ dies über den HTML-Anker geschehen, was häufig semantisch sinnvoll war. Die Option findest du unter Erweitert --> Block Label.

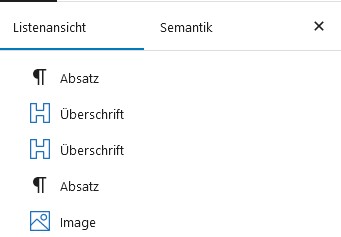
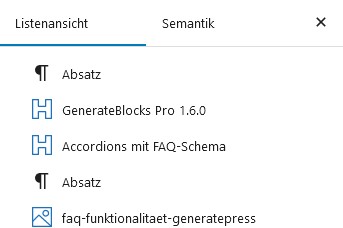
Überarbeitete Listenansicht
Passend zur besseren Übersicht erhält der Überschriften-Block in der Listenansicht die passende Überschrift. Anstatt „Überschrift“ steht nun also der genau Name geschrieben, wodurch die Übersicht enorm gewinnt. Genauso verhält es sich mit Bildern, wenn diese mittels „Image“ Block eingefügt werden. Hier wird dementsprechend das Title- oder ALT-Attribut ausgegeben. Ebenso bei Buttons.


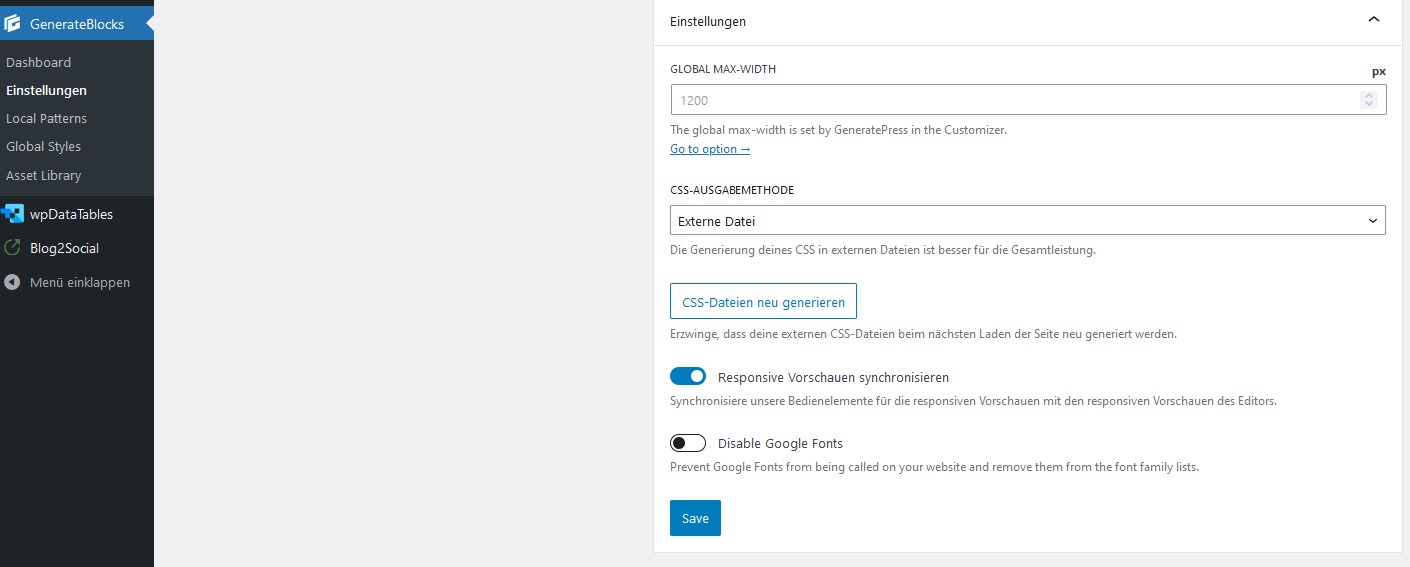
Möglichkeit zur Google Fonts Deaktivierung
Um die Google-Schriften zu deaktivieren, mussten wir uns einem Trick behelfen. Nun kannst du dies schlicht in den Einstellungen von GenerateBlocks bewerkstelligen.

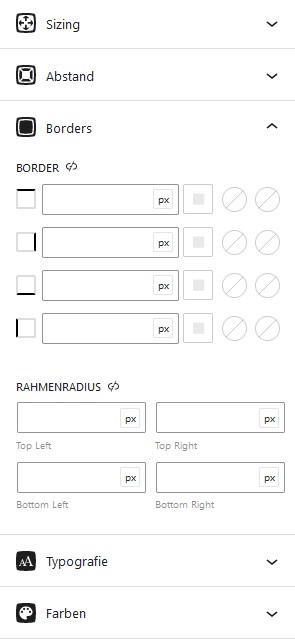
Neues Rahmen-Modul
Mittlerweile bietet der Rahmen-Block einzelne Einstellungen für die Größe, die Anmutung und einzelne Optionen für alle vier Seiten.

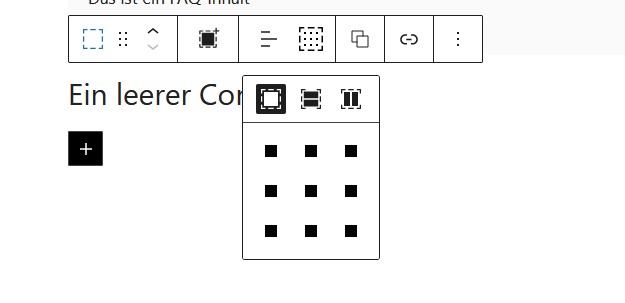
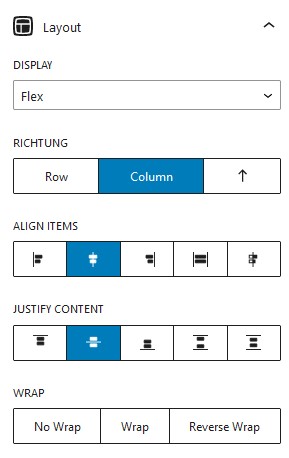
Flexbox Ausrichtungsmatrix für Container
Mit dem neuen Ausrichtungsmenü innerhalb eines Containers kannst du zwischen vertikaler und horizontaler Ausrichtung der darin befindlichen Container entscheiden. Mit der darunter befindlichen Matrix stellst du die genaue Position ein. Zusätzlich gibt es nun im Menü die Möglichkeit einen Container zu integrieren (New „Add to Container“ icon added to the toolbar of all blocks)


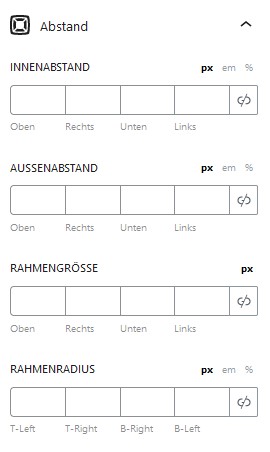
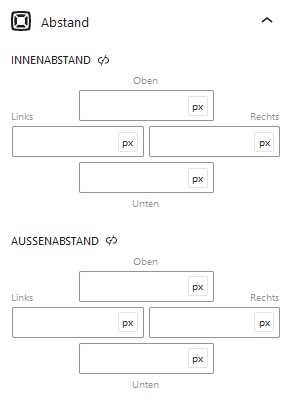
Intuitiver Bedienung des Abstand-Panels
An dieser Stelle erhältst du keine neue Funktion, sondern eine intuitive Darstellung. Waren die Abstände vorher in Reihe angeordnet, siehst du nun bereits optisch, welchen Abstand du einstellst.
Bei genauer Betrachtung hat diese Art der Darstellung doch eine neue Funktion erhalten, denn du kannst die Einheiten der Abstände mixen. Du musst dich also nicht für px oder % entscheiden. Ebenso hast du weitere Einheiten erhalten. Waren es in Version 1.7. noch drei (px, em, %), kannst du nun zwischen sieben Einheiten (px, em, %, rem, vw, vh, ch) wählen. Wenn du dir nicht sicher bist, hilft die das letzte Icon, ein Info-Symbol, weiter. Denn auch dies ist eine neue allgemeine Funktion. (Add help icon to unit list)


GenerateBlocks 1.7.0
Es gibt großartige Neuigkeiten für alle GenerateBlocks Freunde! GenerateBlocks in der Version 1.7 ist seit kurzem verfügbar und bietet einige aufregende neue Funktionen, mit denen du deine Website noch einfacher anpassen und gestalten kannst. Neben den wesentlichen Erweiterungen der Blöcke für Tabs und Akkordeons stehen dir eine große Bandbreite an CSS-Einstellungen für alle Generate-Blöcke -ganz bequem im Backend- zur Verfügung. Diese CSS-Erweiterungen sind teils schon vorher vorhanden gewesen und entfesseln nun ihre ganze Power mit den nötigen Schaltflächen direkt im Block-Editor. Fast schon vergleichbar, wie es bisher bei Pagebuildern genutzt wurde, jedoch endlich auch im Gutenberg verfügbar.
Flexbox-Sizing
Eine der coolen neuen Ergänzungen ist die Flexbox-Sizing-Funktion. Damit kannst du jetzt ganz einfach Flexbox-Elemente auf deiner Website erstellen und sie individuell anpassen. Die Größe, Ausrichtung und Positionierung der Elemente kannst du kinderleicht ändern, um sie genau so zu gestalten, wie du es möchtest. CSS Vorwissen ist bei der Komplexität durchaus von Vorteil, aber nicht zwingend nötig. Ein guter Kompromiss für alle Anwendenden, wie wir finden.
Tabs und Akkordeons
Ein weiteres neues Feature in GenerateBlocks 1.7 ist die Möglichkeit, Tabs und Akkordeons hinzuzufügen. Diese Funktion wurde lange herbeigesehnt und ist besonders nützlich, wenn du viel Inhalt auf deiner Website hast, welchen du übersichtlicher gestalten möchtest. Mit Tabs und Akkordeons kannst du Inhalte in übersichtliche Abschnitte unterteilen, die der Benutzer bei Bedarf öffnen und schließen kann. Mit dieser Erweiterung fühlt sich die neue Palette an Blöcken wieder ein Stückchen besser an als zuvor.
Verbesserte Spalten & Größenanpassungen
Die gesamte Spaltenfunktionen wurde verbessert, um dir mehr Flexibilität und Kontrolle mit den Containern zu geben. Mit GenerateBlocks 1.7 kannst du nun die Breite und das Verhalten deiner Spalten individuell anpassen. Dies bedeutet, dass du ganz einfach eine Spalte mit einer individuellen Breite erstellen und anpassen kannst, um deine Website genau so zu gestalten, wie du es möchtest.
Der bisherige Buttons-Block (Mehrzahl!) wurde aus GeneratePress in Version 1.7 entfernt und es gibt nun lediglich den einzelnen Button-Block (Einzahl). Letzterer kommt schlanker daher, weil der bisherige Elternblock „Buttons“ nicht mehr umschließend benötigt wird. Diese Optimierung spielt sich besonders dann aus, sobald du nur einen Button setzen möchtest. Denn jetzt wird deutlich weniger HTML produziert, um diesen einen Button im Frontend darzustellen.
Geschwindigkeit und Leistung
Das Team hinter GenerateBlocks weiß, wie wichtig Geschwindigkeit und Leistung für eine erfolgreiche Website sind. Aus diesem Grund wurden in GenerateBlocks 1.7 verschiedene Code-Optimierungen vorgenommen, um sicherzustellen, dass deine Website schnell und effizient läuft. Neben genannten Neuerungen und aufgeräumter Block-Bibliothek wurde auch der Code selbst optimiert und die Größe der Dateien reduziert. , um sicherzustellen, dass deine Website so schnell wie möglich geladen wird.
Fazit: GenerateBlocks 1.7
GenerateBlocks 1.7 bietet viele spannende neue Funktionen, mit denen du deine Website ganz einfach gestalten kannst. Mit den neuen Blöcken für Tabs und Akkordeons wird die Palette an Blöcken sinnvoll erweitert. Flexbox-Sizing der Container sowie die verbesserten Spaltenfunktionen sind neben den massiven CSS Implementierungen nur die Spitze des Eisberges. Ich denke auf dem Weg „mit nur einer Handvoll leistungsstarker Komponenten alles bauen zu können“ kommt das Team hinter GenerateBlocks seinem Ziel einen gewaltigen Schritt näher!
Du hast Fragen oder eine eigene Ergänzung zu den neuen Funktionen von GenerateBlocks? Lass es uns gerne wissen, in den Kommentaren.
Quellen und Fußnoten
