genutzte Komponenten: WordPress 6.1 | GeneratePress Premium 2.3.1 | GenerateBlocks Pro 1.5.2
Magst du Nachtisch, oder belässt du es bei der Hauptspeise? Ein aufgeweckter Kellner fragt dich allerdings, ob du noch einen Nachtisch essen möchtest, oder ob du einen Espresso magst. Dann hast du ein Angebot erhalten und kannst entscheiden. Ein noch geschickterer Kellner wird dir eine konkrete Empfehlung aussprechen! Und was machst du, nachdem du einen Artikel gelesen hast? Ein cleverer Webmaster wird dich auf passende oder zumindest empfehlenswerte Inhalte hinweisen. Du sollst als Leser ja tiefer in die Website eintauchen.
Wie du mit GenerateBlocks zu diesem gewitzten Betreiber einer Website wirst, erklären dir die folgenden Zeilen.
Elements aktivieren
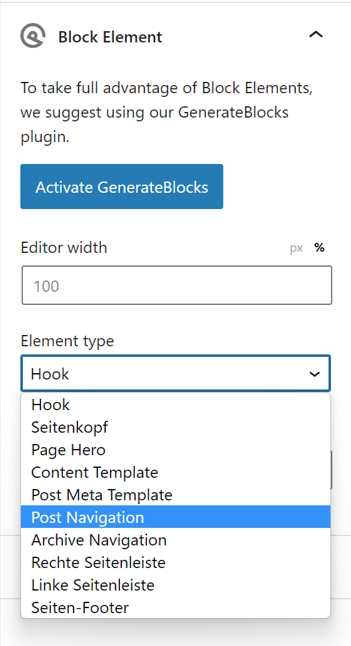
Mittels einem "Elements --> Block --> Element type: Post Navigation" lassen sich unterschiedlichste Arten einer Beitragsnavigation erstellen. Im Anschluss gibt GeneratePress eine Information aus, dass empfohlen wird GenerateBlocks zu verwenden, um den vollen Umfang nutzen zu können.
To take full advantage of Block Elements, we suggest using our GenerateBlocks plugin.
GeneratePress
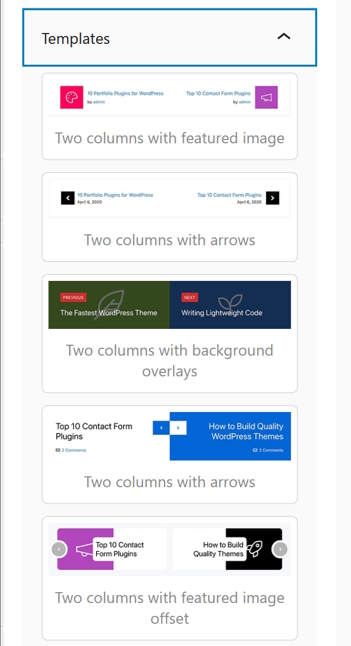
Wenn du beide Plugins aktivierst, kannst du bereits zwischen fünf Templates wählen.
- Zwei Spalten mit Artikelbild
- Zwei Spalten mit Pfeilen (rechts bzw. in der Mitte)
- Zwei Spalten mit einer Hintergrund-Überlagerung
- Zwei Spalten mit einem halben Artikelbild
Dich hält allerdings nichts auf, deine eigenen Vorstellungen einer Beitragsnavigation zuzubereiten. Da deinwp.de derzeit keine Artikelbilder verwendet, können wir nur auf drei vorgefertigte Varianten zugreifen.


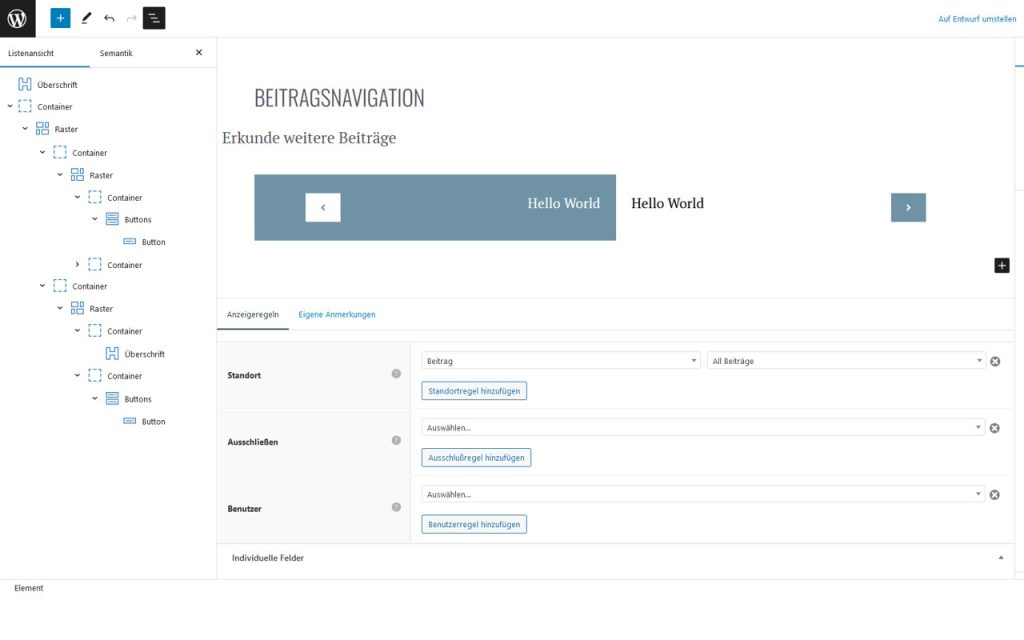
Neben dem Wunschdesign, solltest du an dieser Stelle überlegen, welche Daten du deinem Leser zeigen möchtest:
- Artikelbild
- Überschrift des Artikels
- Beitragsinformationen (Einführungstext)
- Meta-Informationen: Veröffentlichungsdatum, Anzahl an Kommentaren, …)
Innerhalb der Anzeigeregeln musst du noch einstellen, auf welchen Seiten diese Art der Navigation erscheinen soll.

Welche Artikel sollen angezeigt werden?
Eine typische Beitragsnavigation schickt den Nutzer zu den neuesten bzw. vergangenen Artikeln. Geordnet ist die Liste demnach häufig zeitlich. Für den Nutzer ergibt diese Sortierung auf Artikel-Ebene, meiner Meinung nach, selten Sinn. Besser wäre nur Artikel aus der identischen Kategorie auszuspielen. Dadurch steigt die Wahrscheinlichkeit auf einen Klick, denn ich gebe eine bessere Idee, was als nächstes verzehrt werden soll.
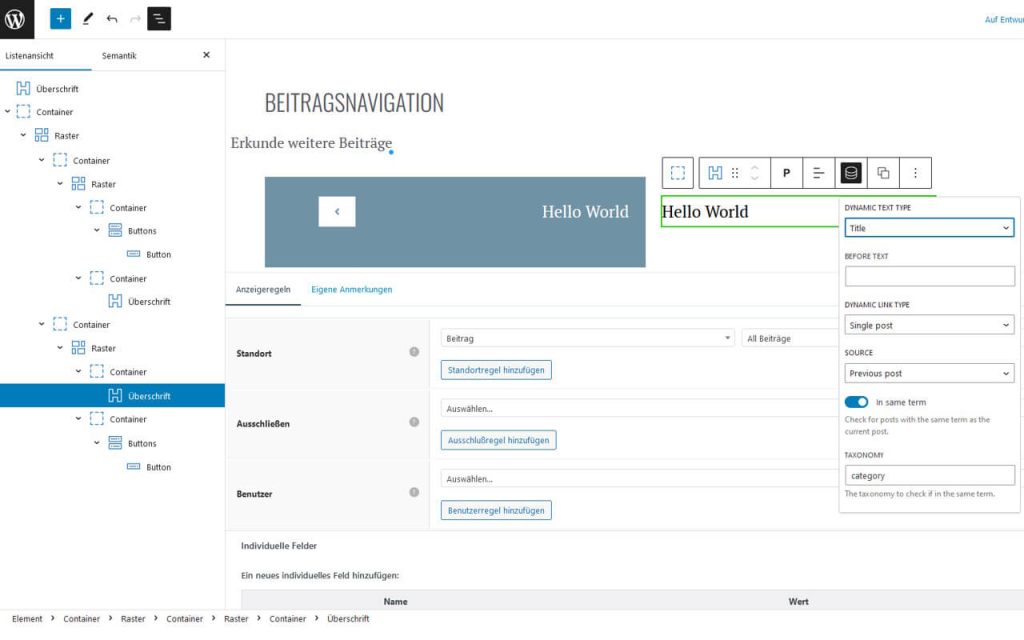
Im gezeigten Szenario sind hierfür lediglich wenige Klicks notwendig. Klicke auf den Block, der dynamische Inhalte erhält und wähle das Symbol mit den gestapelten Speichermedien aus. Hier setzt du den Wahlschalter ganz unten auf "in same term", damit dein WordPress prüft, dass sich der anzuzeigende Beitrag innerhalb der identischen Taxonomie befindet. Welche das ist (Kategorie oder Schlagwort beispielsweise) kannst du im neu angezeigten Auswahlfeld angeben.

Das Grandiose an diesem Konzept ist, dass du eine Navigation auch innerhalb von Kategorien anzeigen lassen kannst. Spätestens an dieser Stelle kommt das Konzept Prev und Next an seine Grenzen. Die Angabe Vorherige (Previous) oder Nächste (Next) Artikel bezieht sich immer auf eine zeitliche Abfolge. Doch, diese ist nicht immer gewünscht. Also könntest du als Alternative nur einen weiteren Artikel empfehlen, den der Leser nun anklicken soll. Wir belassen es vorerst bei der Auswahl: Tiramisu oder Espresso, was darf es sein?
