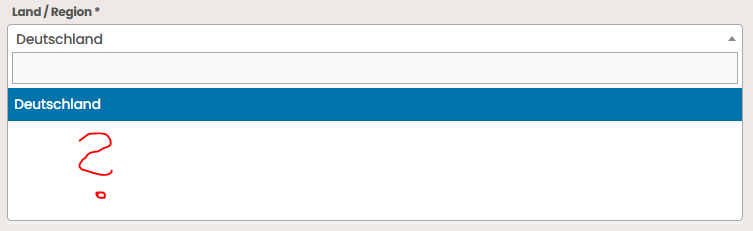
Es kann passieren, dass wenn du eine helle Schriftart für deinen WooCommerce Shop wählst, die Schriften der Dropdowns auf der Kasse nicht mehr lesbar sind. Wenn du also die Schriftfarbe deiner WordPress Website im Customizer global auf weiß gesetzt hast, werden die Inhalte der Auswahlfelder evtl. auch weiß bleiben. Hierbei ist es wahrscheinlich egal, welchen Hintergrund du im Customozer oder per CSS wählst, die Felder bleiben oft nicht lesbar und können dann so aussehen.

Hier helfen ein paar Zeilen CSS und schon ist diese unschöne Kleinigkeit behoben. Hinterlege folgendes CSS im Customizer oder deiner style.css im Child-Theme, um die Texte deiner Select-Felder bzw. Dropdowns wieder angezeigt zu bekommen.
So kannst du die Schriftfarbe für den Text anpassen:
.select2-dropdown {
color: #000000;
}
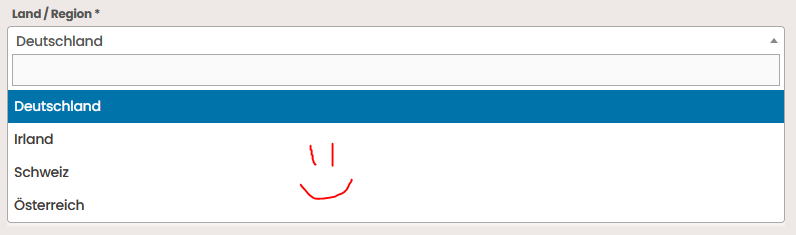
Danach solltest du die Zeilen der Auswahl wieder lesen können. Das sieht dann so aus:

Möchtest du lieber die Hintergrundfarbe des Select-Feldes bzw. den Options-Zeilen ändern? Dann nutze folgendes CSS:
.select2-dropdown {
background-color: #000000;
}
Sollten diese Anpassungen auf deiner Website nicht sofort greifen, kannst du mit „!important“ hinter der Farbe testen, ob es überhaupt eine Änderung hervorruft. Diese Option ist nicht empfohlen, da hier alle Farben für dei gewählte Klasse überschrieben werden. Da WooCommerce jQuery für diese Auswahllisten nutzt, kann es sein, dass du es damit überschreiben musst. Das sieht dann wie folgt aus:
.select2-dropdown {
color: #000000 !important;
}
Sollte das geklappt haben, kannst du mit zusätzlichen Selektoren versuchen die hinterlegte Farbe ohne das !important; zu überschreiben. In unserem Fall nehmen wir uns einfach „body“ und das könnte dann z.B. so aussehen:
body .select2-dropdown {
color: #000000;
}
Hast du damit dein Darstellungsproblem mit den Dropdowns auf der WooCommerce Kassenseite lösen können oder bist du nicht fündig geworden? Schreib es unten in die Kommentare und gib uns gerne Feedback, was dir weitergeholfen hat.
